[열박스 (container-box) 추가하는 방법]
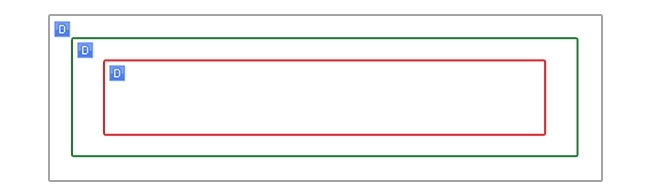
DIV 기본 구조는 행/열/컨텐츠로 이루워져 있으며,
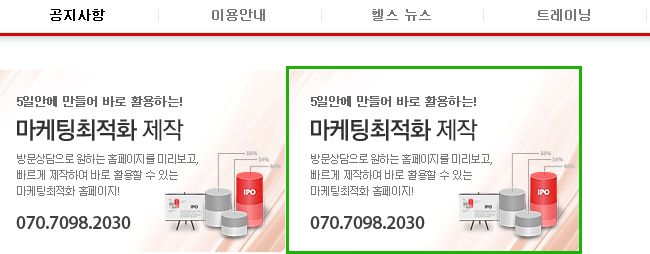
아래 이미지의 초록색 박스가 열(container-box) 입니다.

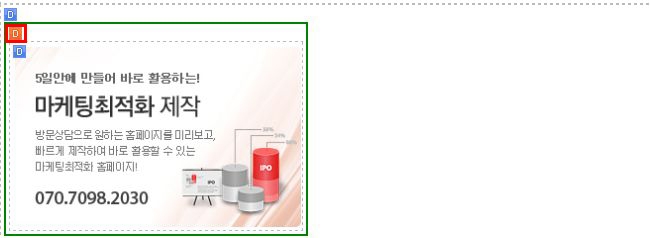
<열 DIV를 복사해서 삽입한 예>

<처리방법>
1. 메인페이지 하단에 페이지편집 클릭
![]()
2. 복사할 열 DIV의 D 아이콘 클릭

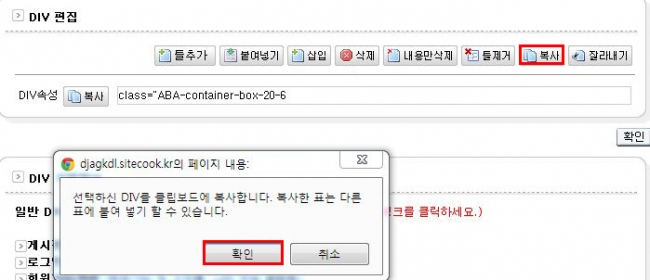
3. DIV 편집 > 복사 > 확인

4. DIV 편집 > 붙여넣기 > 아래쪽 > 저장
(열 DIV는 위쪽이 왼쪽으로 복사, 아래쪽이 오른쪽으로 복사하기입니다.)

5. 이미지 좌측에 같은 열 박스(container-box)가 복사, 생성

*주의하실 점은 행(ABA-wrap-box : 검은색라인) 안에는 열을 20개 까지 삽입할 수 있고,
20-1을 1/20로 생각했을 때, 각 열의 크기를 더해서 합이 20이 되도록 구성을 해야합니다.
예시로, 행박스 안에 열박스의 크기가 20-7인 DIV가 3개가 있는데
합은 20-21이 되기 때문에 한 열박스에서 20-1 만큼 크기를 줄여야 합니다.
※ 0815버전 이상부터는 20-20구조가 1000px구조로 변경됨으로
20-20과같이 크기를 조정하던 부부을 1000과 같이 숫자로만 입력하면 됩니다.
ABA-contener-box-20-20
ver.20130815이상 ABA-contener-box-1000
열 DIV의 D아이콘을 클릭한 후에,
표시한 빨간색 영역의 숫자(20-6)를 수정하시면 됩니다.





