1. 수정할 페이지의 편집화면으로 이동합니다.

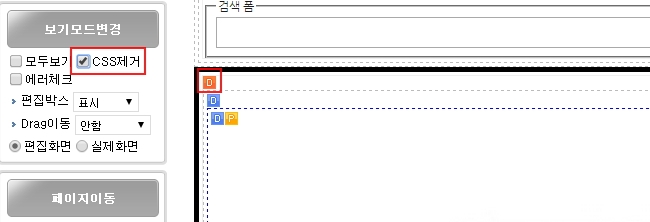
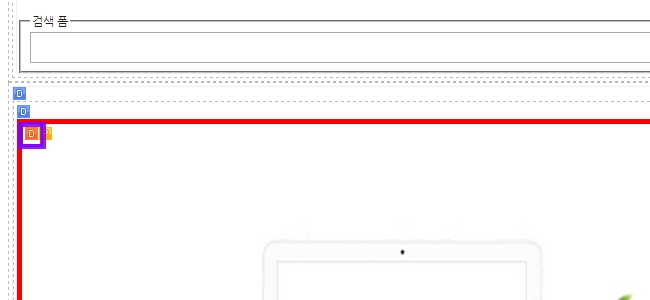
2. CSS제거 선택 > 비주얼배너가 들어있는 행(검은색) DIV 'D'클릭 > DIV편집
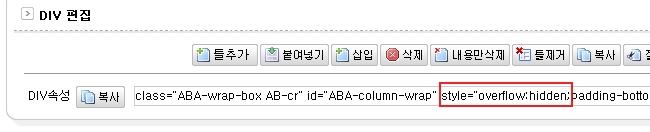
1) DIV속성 : ABA-layout-align 속성을 삭제하고 style="overflow:hidden;" 속성을 첨부합니다.
최종적으로 다음과 같이 적히게 됩니다. class="ABA-wrap-box AB-cr" style="overflow:hidden"
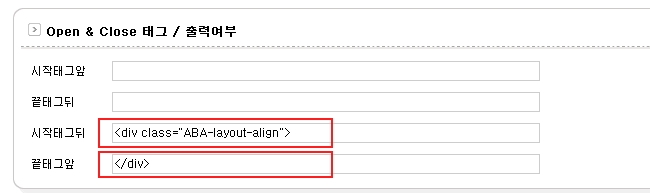
2) Open & Close 태그 / 출력여부 영역에 아래 내용을 붙여넣습니다.
- 시작태그뒤 : <div class="ABA-layout-align">
- 끝태그앞 : </div>



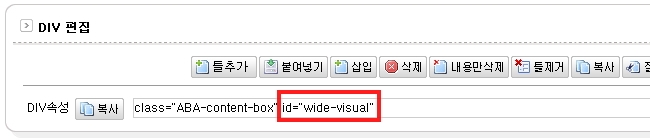
3. 컨텐츠박스 "D" 클릭 > DIV속성 > 원래 적혀있던 내용 맨 뒤에 띄어쓰기를 한 번 하고 id="wide-visual" 속성을 추가합니다.


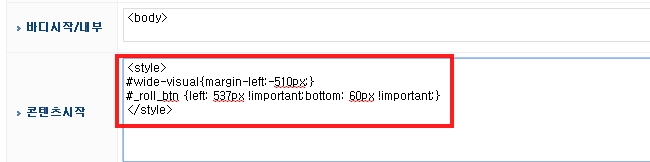
4. 편집화면 좌측 상단 헤더&메타&JS > 콘텐츠 시작에 아래 내용을 복사하여 붙여넣습니다.
<style>
#wide-visual{margin-left:-510px;}
#wide-visual.abline-div-padding{margin-left:0;}
</style>
실제화면을 비교 해 가면서 -510 이라는 숫자 부분을 조절하세요.