<배경색 변경 전>
<배경색 변경 후>
<처리방법>
1. 메인페이지 하단의 페이지편집 클릭
2. 배경색을 넣을 DIV의 D 아이콘 클릭

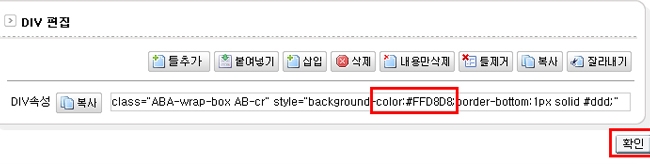
3. DIV 편집 > DIV 속성 > color #FFD8D8 입력 (변경하실 색상은 네이버 '색상표'를 검색하시면 색상팔레트로 쉽게 코드가 나옵니다)
1) 배경색을 넣을때
style="background-color: #000000;"
2) 배경이미지를 넣을때
style="background-image: url(FTP에 업로드한 이미지경로/파일명.확장자명);"
※ FTP에 이미지를 업로드하는 방법은 https://bos.kr/kwa-manual_v-62 에서 확인해주세요.
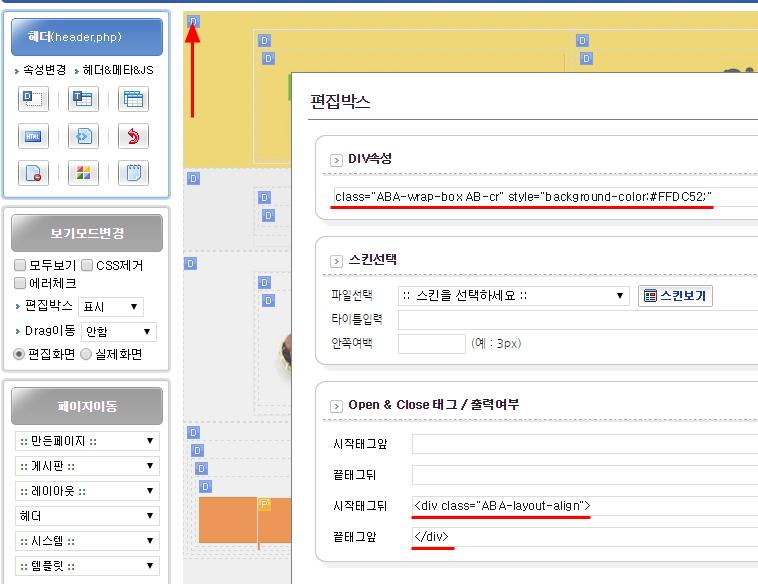
Tip. 이렇게 배경을 넣은 DIV를 윈도우에 꽉차도록 좌우로 넓게 펼치려면?
배경을 넣은 행박스(검은색테두리) 클릭 > 수정 클릭 > DIV의 설정을 아래와 같이 변경해주세요.

DIV속성에 기입할 내용 :
class="ABA-wrap-box AB-cr" style="background-color:#FFDC52;"
시작태그뒤에 기입할 내용 :
<div class="ABA-layout-align">
끝태그앞에 기입할 내용 :
</div>