스크롤을 내릴때 헤더가 동일한 위치에 계속해서 보여지게 위치를 고정하는 방법
(모바일 하단의 퀵메뉴버튼처럼 위치가 고정되게하는것)

<처리방법>
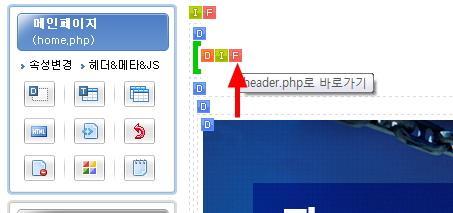
1. 메인페이지 편집화면에서 헤더의 F버튼을 클릭하여 헤더페이지로 들어갑니다.

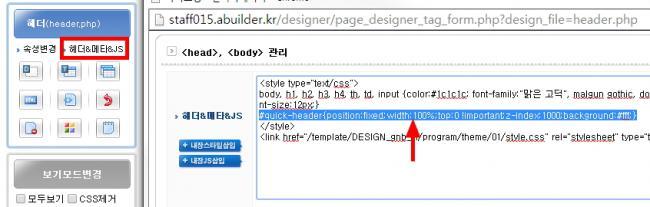
2. 헤더&메타&JS클릭 > 제일 첫번째 입력란에서 </style>이라고 적힌 바로 윗줄에 아래와 같이 적은 후 저장
#quick-header{position:fixed;width:100%;top:0 !important;z-index:1000;background:#fff;}

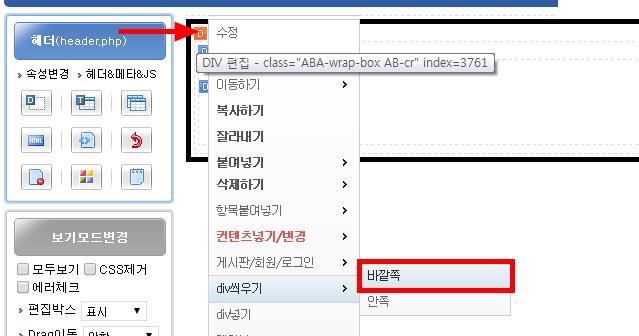
3. 가장 바깥쪽 행박스의 D클릭 > DIV씌우기 > 바깥쪽 클릭

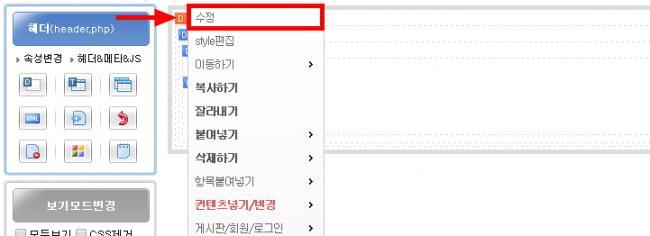
4. 3번에서 씌운 DIV 클릭 > 수정 클릭

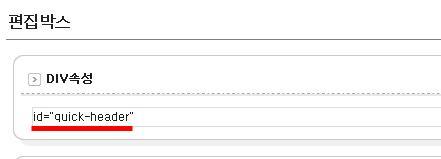
5. DIV속성 입력란에 아래와 같이 적습니다.
id="quick-header"

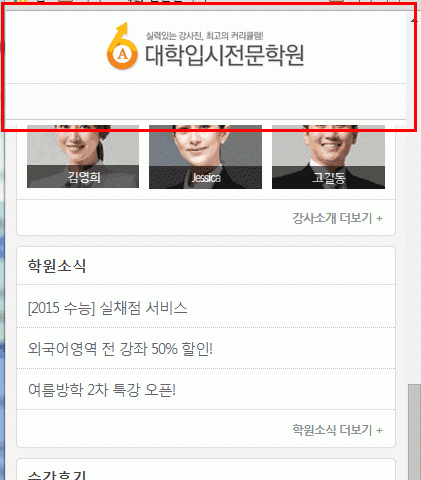
6. 메인페이지 실제화면을 확인했을때, 이 헤더 때문에 헤더 밑의 내용들이 가려지는 부분이 생긴다면
메인페이지 편집화면에서 헤더 바로 밑에 있는 가장 바깥쪽 DIV클릭 > 수정

DIV속성 입력부분에 style="padding-top:50px;" 내용을 추가합니다.
* 50px의 값은 실제화면을 확인하시면서 가려지는 부분이 있지 않도록 조절해주시면 됩니다.