[새로운 우편번호(5자리)로 변경하는 방법]
<작업전 반드시 읽고 진행해주세요>
* 직접 작업을 진행하시다가 문제가 생긴부분에 대해서는 전체복구로만 처리가 가능합니다.
* 작업을 직접 진행하기 어려우신 분들은 유료 작업요청을 해주시면됩니다 (http://bos.kr/kwa-ABS_goods_v-177-1007)
* 매뉴얼에서 복사한 내용은 메모장에 붙였다가 다시 복사해서 적용하세요. (눈에 안보이는 html 기호가 빠지도록)
* 설치 시기에 따라 line번호가 다를 수 있으니 내용을 확인하시고 수정하세요. (캡쳐이미지 참고)
* 작업전 다음주소 플러그인 설치가 필요합니다. (무료)
web@bos.kr < 플러그인을 설치할 계정의 FTP/총관리자정보를 메일로 보내주세요.
![]()
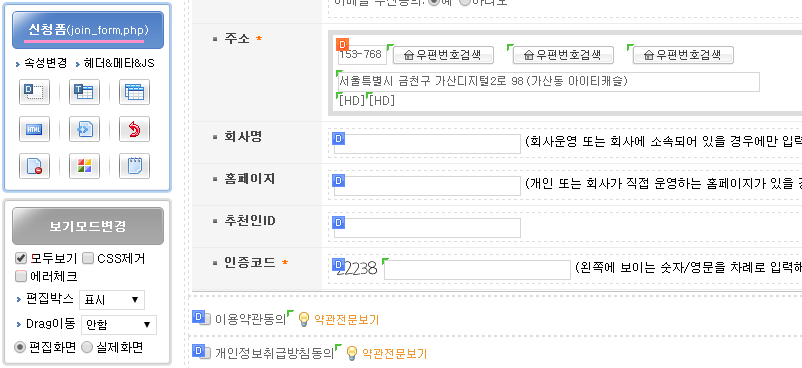
[회원가입시 주소입력하는 부분-PC]
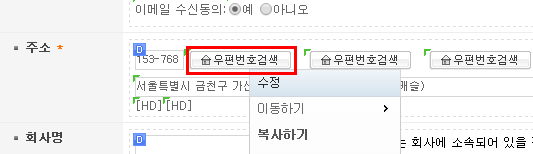
1. 신청폼 페이지 > 모두보기에 체크한 후 우편번호검색 항목을 두번 복사붙여넣기합니다.

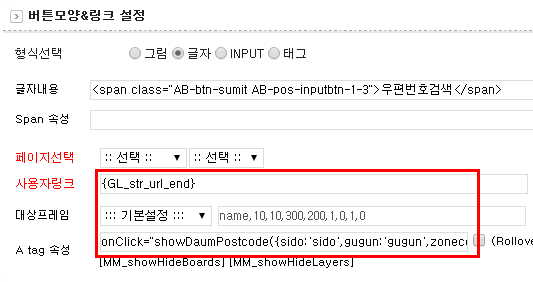
2-1. 첫번째 우편번호 검색 항목 클릭

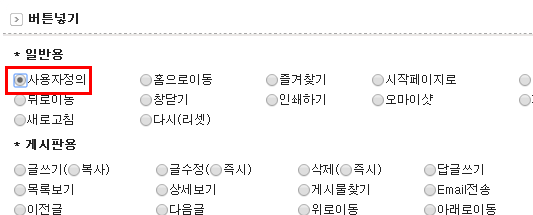
2-2. 버튼넣기 항목을 사용자정의로 지정

2-3. 사용자링크에 {GL_str_url_end} 입력
대상프레임 우측내용을 name,10,10,300,200,1,0,1,0 수정한후 좌측내용을 기본설정으로 변경
A tag속성아래 내용 입력
onClick="showDaumPostcode({sido:'sido',gugun:'gugun',zonecode:'post',address:'address'});"
(시, 구의 입력칸이 없으신 경우, sido:'sido',gugun:'gugun', 부분은 제외하고 입력해주세요.)

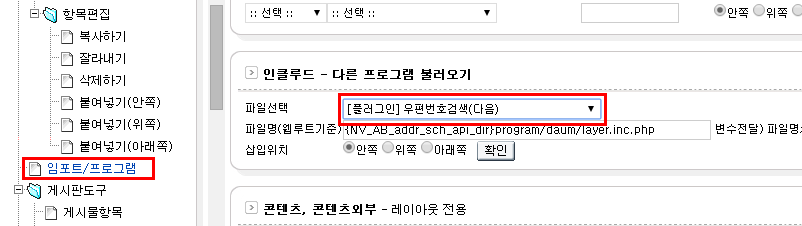
3-1. 두번째 우편번호검색항목 클릭

3-2. 파일선택에서 우편번호검색(다음) 으로 선택

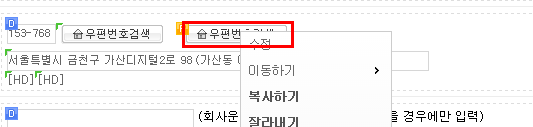
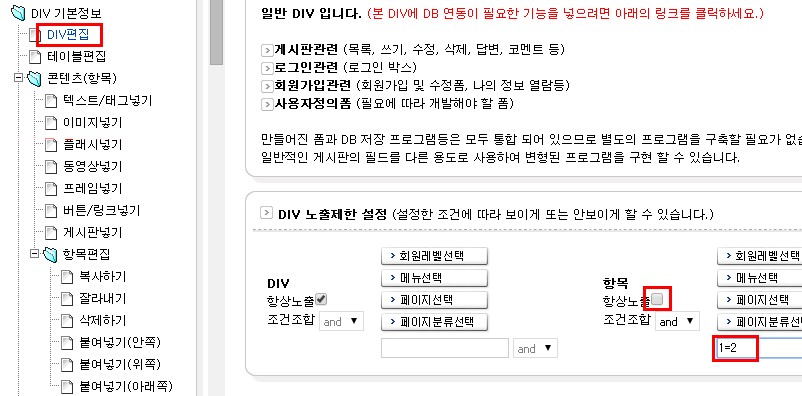
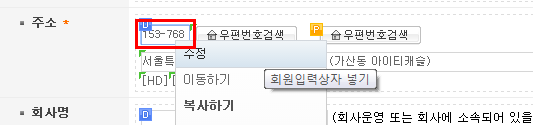
4-1. 세번째 우편번호검색 항목 클릭

4-2. 항상노출 해제 후 1=2 속성 입력

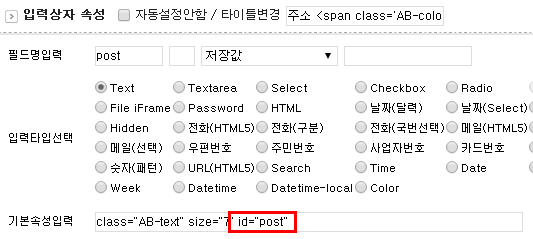
5. 우편번호입력 항목 클릭 > 기본속성입력란에 id="post" 추가
* id는 한 번만 정의되어야 합니다. 이미 id="" 가 정의되어있다면 추가하지 마시고 그 곳을 수정하세요.


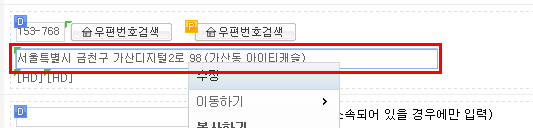
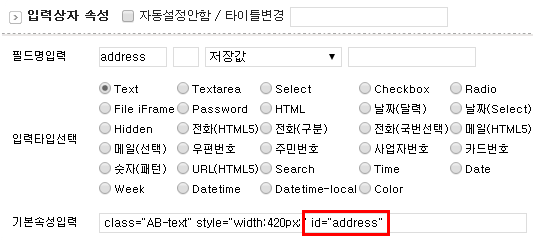
6. 주소입력 항목 클릭 > 기본속성입력란에 id="address" 추가
* id는 한 번만 정의되어야 합니다. 이미 id="" 가 정의되어있다면 추가하지 마시고 그 곳을 수정하세요.


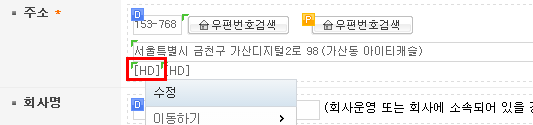
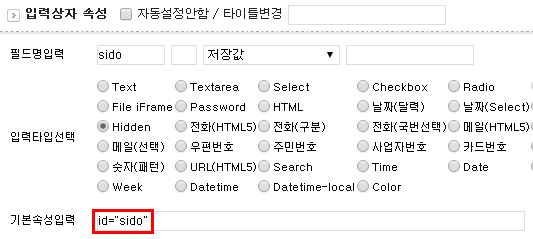
7. 좌측의 [HD]항목 클릭 > 기본속성입력란에 id="sido" 추가 (필드명과 맞춰서 id입력)
* id는 한 번만 정의되어야 합니다. 이미 id="" 가 정의되어있다면 추가하지 마시고 그 곳을 수정하세요.


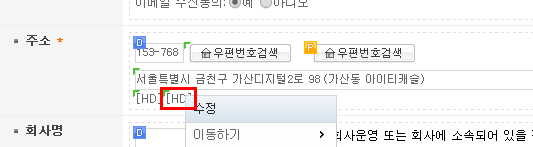
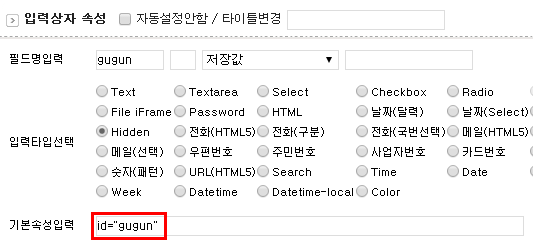
8. 우측의 [HD]항목 클릭 > 기본속성입력란에 id="gugun" 추가 (필드명과 맞춰서 id입력)
* id는 한 번만 정의되어야 합니다. 이미 id="" 가 정의되어있다면 추가하지 마시고 그 곳을 수정하세요.


[회원가입시 주소입력하는 부분-M(모바일)]
모바일에서는 3-2. 내용만 다르기 때문에 이부분에 대해서만 추가 설명드립니다.
나머지 내용은 PC버전 설명을 참고해서 작업해주세요.
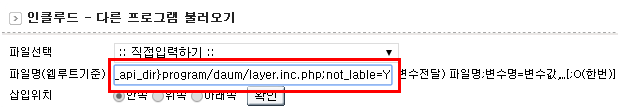
3-2. 우편번호검색(다음) 으로 선택 한후 파일명 뒤에 ;not_lable=Y 내용을 추가

![]()
[관리자 > 회원관리 부분]

1. 에디트플러스 및 웹편집기등을 사용해서 사이트에 접속
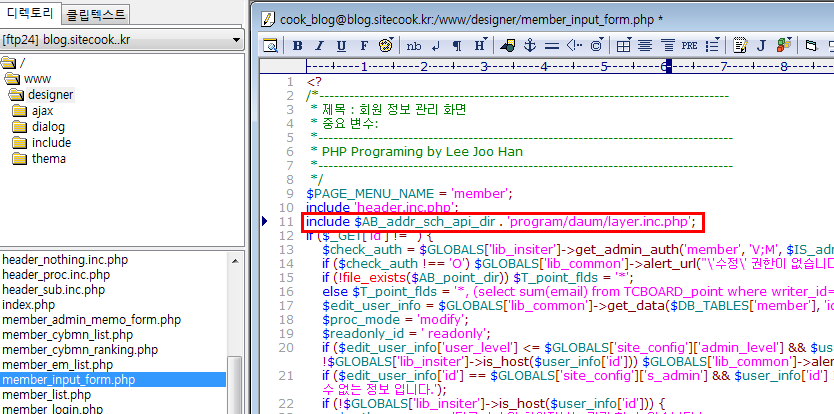
designer/member_inpu_form.php 경로에서 2가지 작업을 진행
1-1.
10번째줄의 include 'header.inc.php'; 속성아래쪽으로
include $AB_addr_sch_api_dir . 'program/daum/layer.inc.php'; <해당 내용을 추가

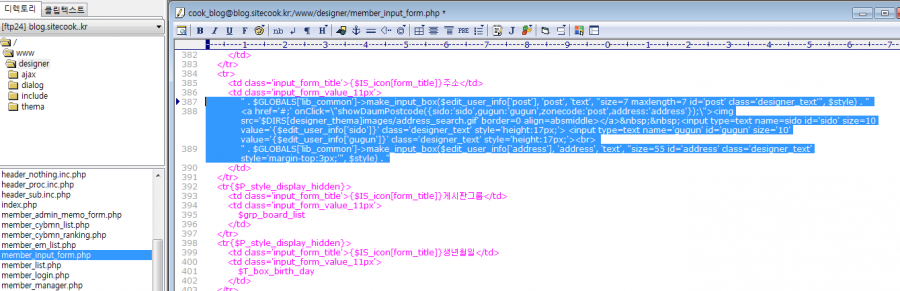
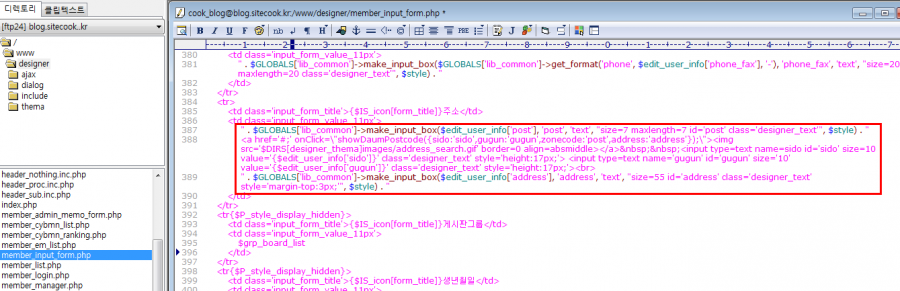
1-2.
387~389번째줄까지의 속성을

검정박스 안에 있는 내용으로 변경
<tr> |

![]()
[쇼핑몰 에디트플러스에서 작업할 내용]
처리하는 대부분의 내용은 post1,post2로 분류된 내용을 하나의 post로 변경하는작업입니다.
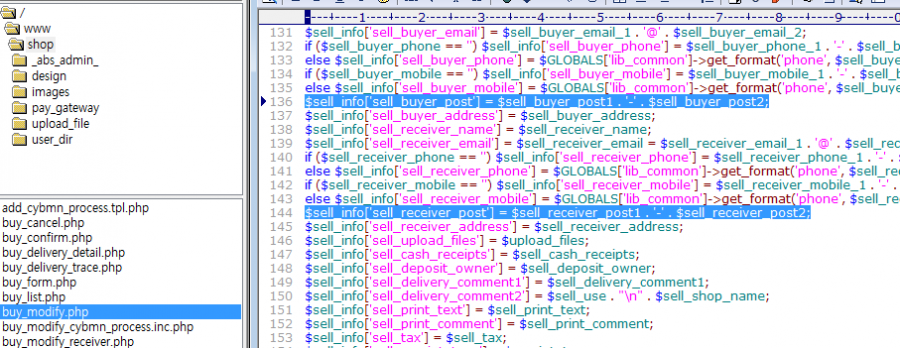
1. shop/buy_modify.php 아래 내용으로 변경
1-1.
Line 138 $sell_info['sell_buyer_post'] = $sell_buyer_post;
Line 146 $sell_info['sell_receiver_post'] = $sell_receiver_post;


2. shop/buy_form.php 경로에서
2-1.
Line 8 내용 앞에 // 를 추가하고
Line 9 밑의 줄에 $s_zip = str_replace('-', '', $user_info['post']); 추가


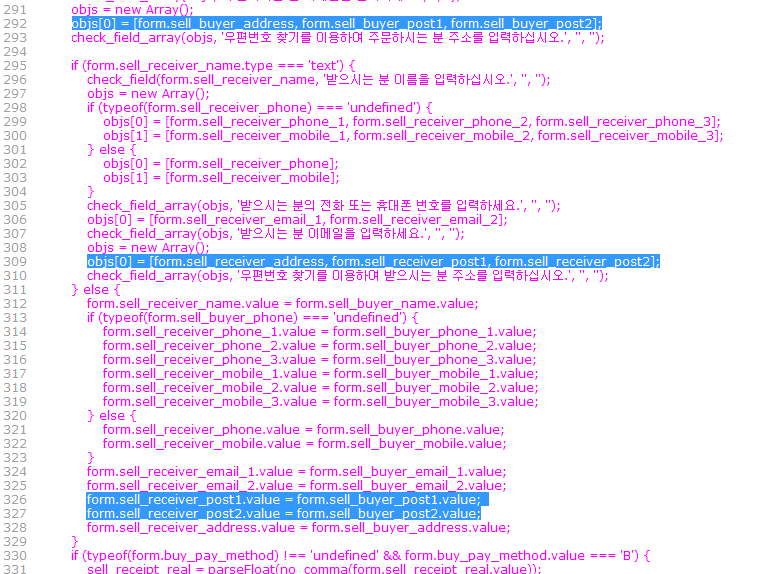
2-2.
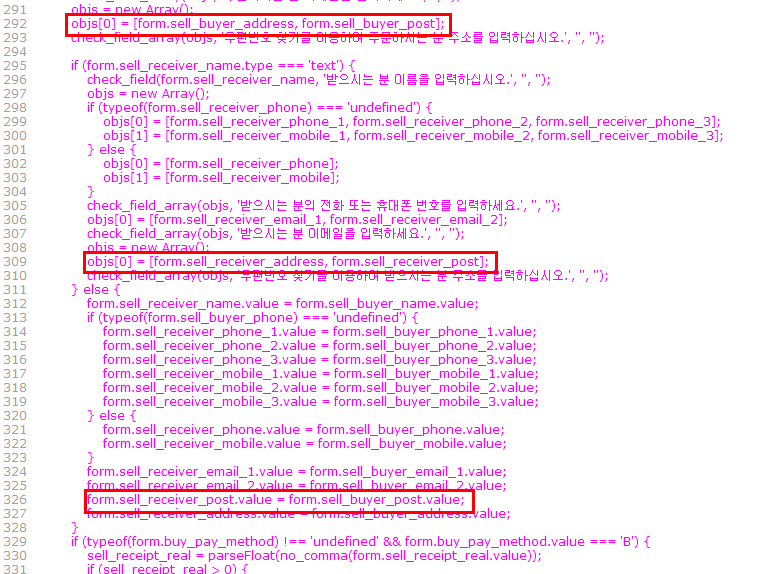
Line 285 objs[0] = [form.sell_buyer_address, form.sell_buyer_post]; 내용으로 변경
Line 297 objs[0] = [form.sell_receiver_address, form.sell_receiver_post]; 내용으로 변경
Line 309 form.sell_receiver_post.value = form.sell_buyer_post.value; 내용으로 변경


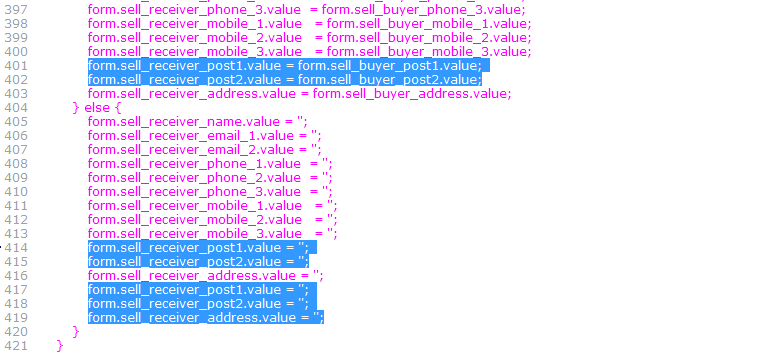
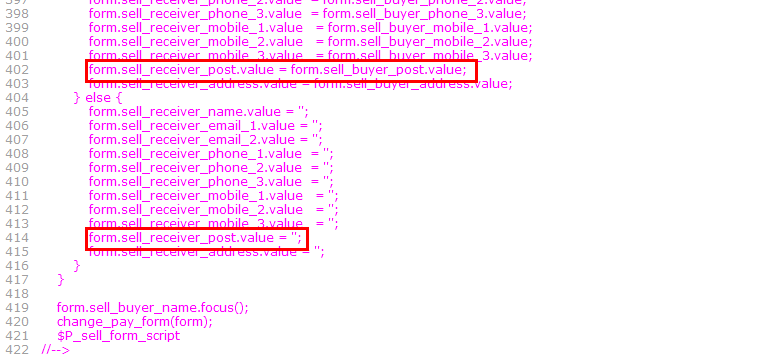
2-3.
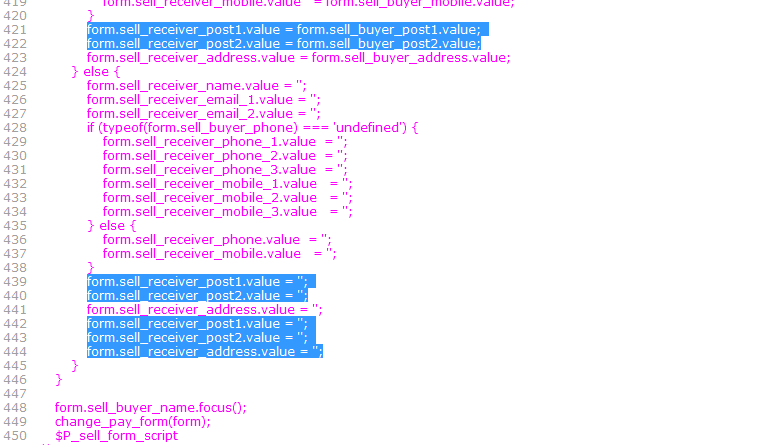
Line 402 form.sell_receiver_post.value = form.sell_buyer_post.value; 내용으로 변경
Line 414 form.sell_receiver_post.value = ''; 내용으로 변경
Line 417 중복내용 삭제


3. shop/mobile/buy_form.php
3-1.
Line 8 내용 앞에 // 를 추가하고
Line 9 밑의 줄에 $s_zip = str_replace('-', '', $user_info['post']); 추가


3-2.
Line 292 objs[0] = [form.sell_buyer_address, form.sell_buyer_post];
Line 309 objs[0] = [form.sell_receiver_address, form.sell_receiver_post];
Line 326 form.sell_receiver_post.value = form.sell_buyer_post.value;


3-3.
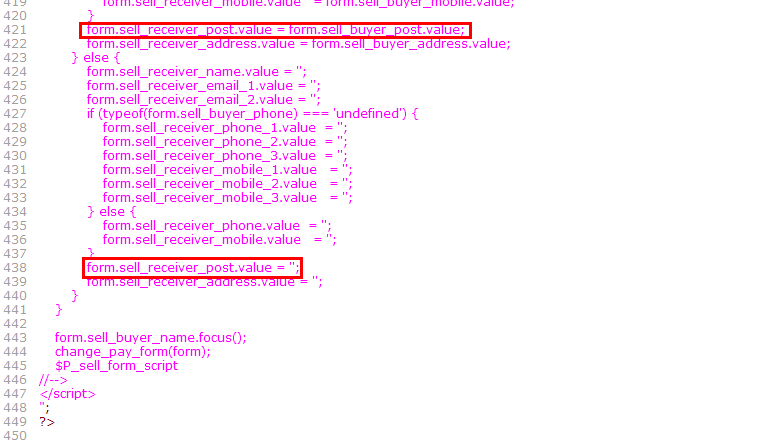
Line 421 form.sell_receiver_post.value = form.sell_buyer_post.value;
Line 438 form.sell_receiver_post.value = '';


4. shop/design/theme01/buy_form.inc.php
4-1.
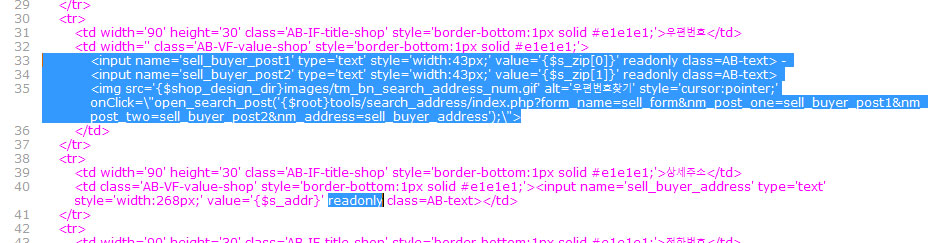
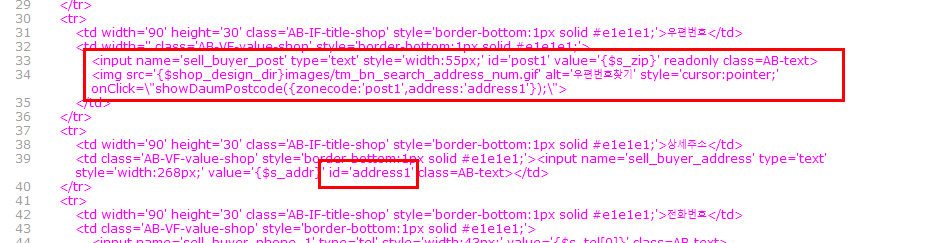
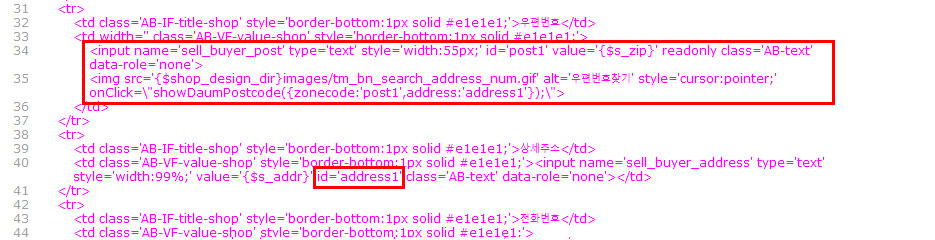
Line 33 <input name='sell_buyer_post' type='text' style='width:55px;' id='post1' value='{$s_zip}' readonly class='AB-text'>
Line 34
<img src='{$shop_design_dir}images/tm_bn_search_address_num.gif' alt='우편번호찾기' style='cursor:pointer;' onClick=\"showDaumPostcode({zonecode:'post1',address:'address1'});\">
Line 40 readonly > id='address1' 내용변경
* id는 한 번만 정의되어야 합니다. 이미 id="" 가 정의되어있다면 추가하지 마시고 그 곳을 수정하세요.


4-2.
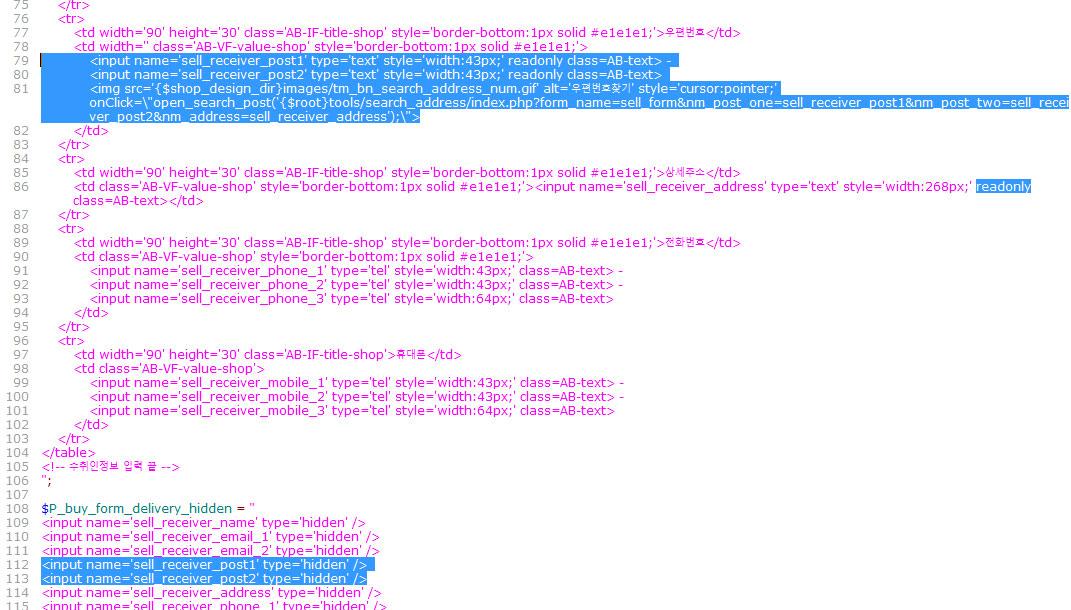
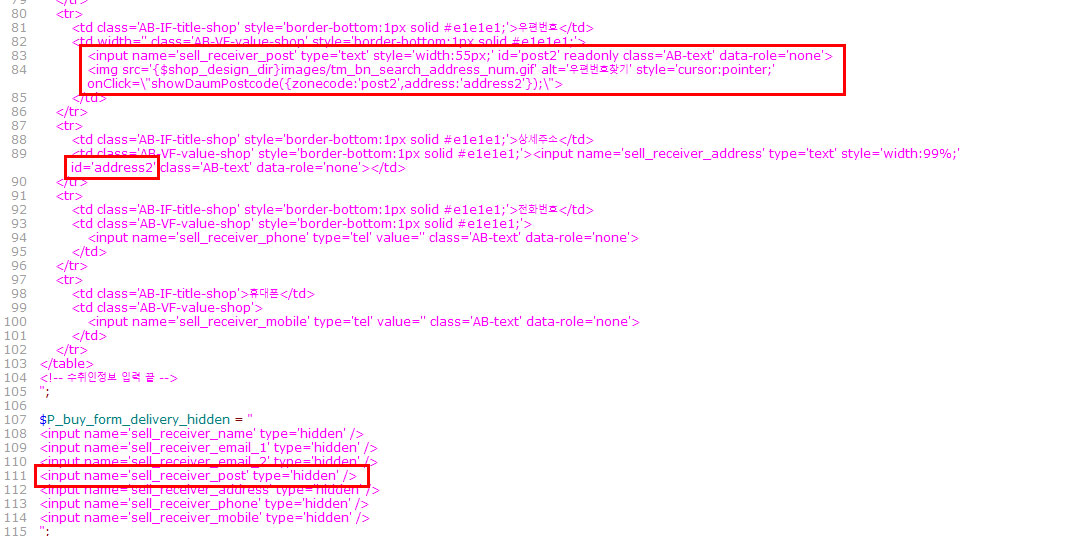
Line 78 <input name='sell_receiver_post' type='text' style='width:55px;' id='post2' readonly class=AB-text>
Line 79
<img src='{$shop_design_dir}images/tm_bn_search_address_num.gif' alt='우편번호찾기' style='cursor:pointer;' onClick=\"showDaumPostcode({zonecode:'post2',address:'address2'});\">
Line 86 readonly > id='address2' 내용변경
* id는 한 번만 정의되어야 합니다. 이미 id="" 가 정의되어있다면 추가하지 마시고 그 곳을 수정하세요.
Line 100 <input name='sell_receiver_post' type='hidden' />


5. shop/mobile/theme/theme01/buy_form.inc.php
5-1.
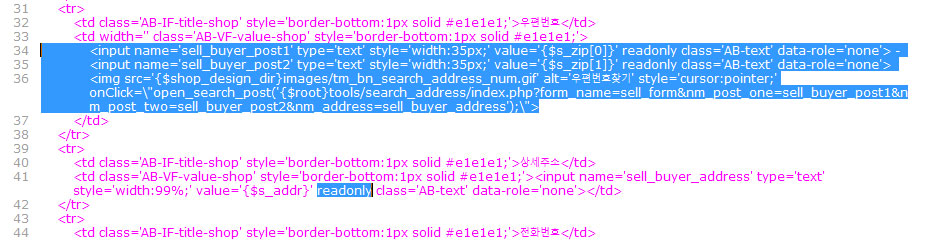
Line 34 <input name='sell_buyer_post' type='text' style='width:55px;' id='post1' value='{$s_zip}' readonly class='AB-text' data-role='none'>
Line 35
<img src='{$shop_design_dir}images/tm_bn_search_address_num.gif' alt='우편번호찾기' style='cursor:pointer;' onClick=\"showDaumPostcode({zonecode:'post1',address:'address1'});\">
Line 41 readonly > id='address1' 내용변경
* id는 한 번만 정의되어야 합니다. 이미 id="" 가 정의되어있다면 추가하지 마시고 그 곳을 수정하세요.


5-2.
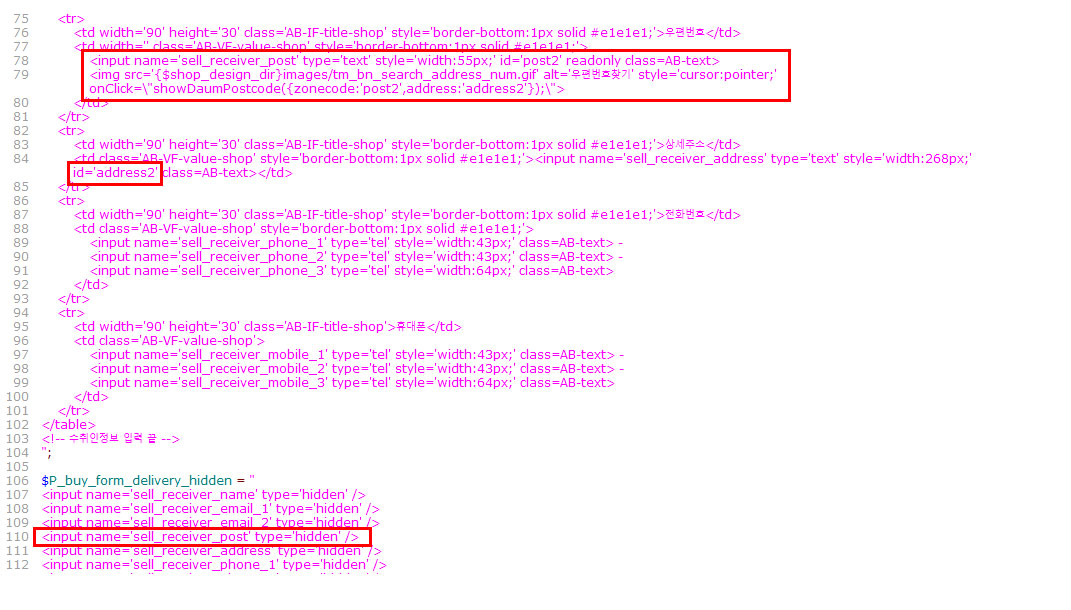
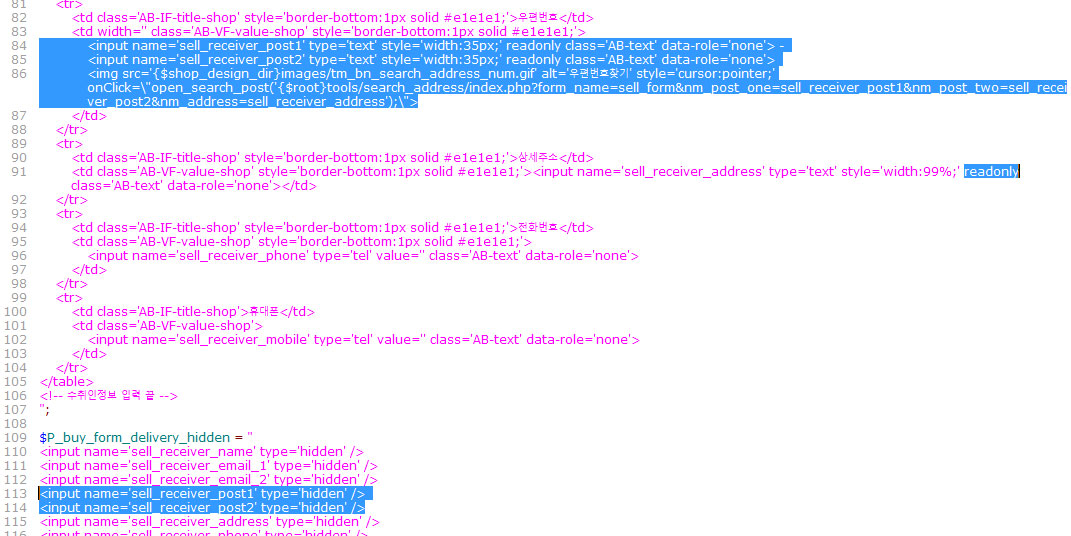
Line 83 <input name='sell_receiver_post' type='text' style='width:55px;' id='post2' readonly class='AB-text' data-role='none'>
Line 84
<img src='{$shop_design_dir}images/tm_bn_search_address_num.gif' alt='우편번호찾기' style='cursor:pointer;' onClick=\"showDaumPostcode({zonecode:'post2',address:'address2'});\">
Line 89 readonly > id='address2' 내용변경
* id는 한 번만 정의되어야 합니다. 이미 id="" 가 정의되어있다면 추가하지 마시고 그 곳을 수정하세요.
Line 111 <input name='sell_receiver_post' type='hidden' />


[쇼핑몰 브라우저상에서 작업할 내용 -PC]
1. 우편번호 관련한 P아이콘 생성
1-1.
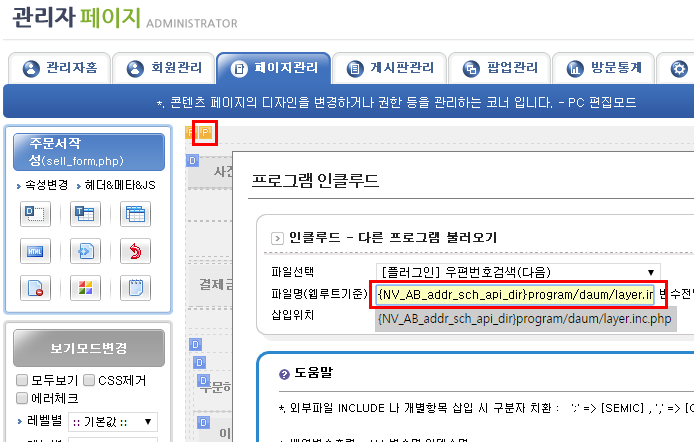
도메인주소/designer/page_designer.php?design_file=sell_form.php (주문서 작성 페이지)
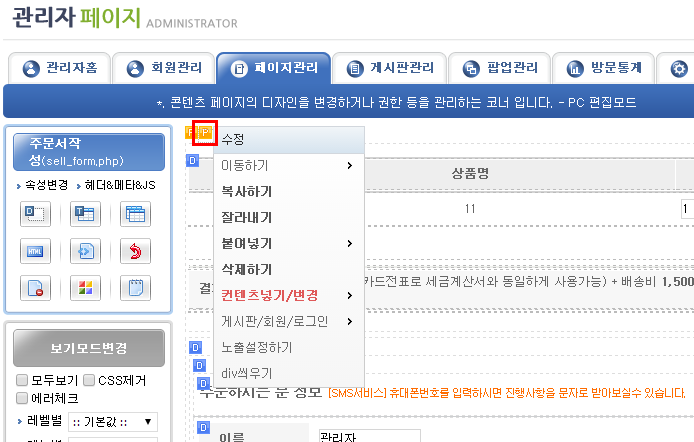
먼저 주문서 작성 페이지에서 상단의 P를 복사 아래쪽으로 항목붙여넣기

1-2. 추가한 P를 클릭

1-3.
파일명입력란에 {NV_AB_addr_sch_api_dir}program/daum/layer.inc.php 내용을 입력후 확인

[쇼핑몰 브라우저상에서 작업할 내용 -M(모바일)]
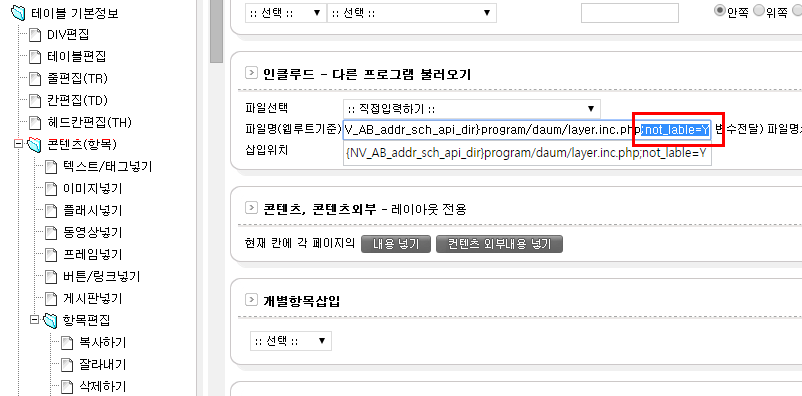
1. 우편번호 관련한 P아이콘 생성
1-1.
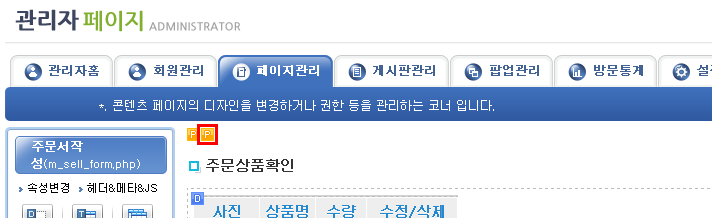
도메인주소/designer/page_designer.php?design_file=m_sell_form.php
(모바일 주문서 작성 페이지)
먼저 주문서 작성 페이지에서 상단의 P 항목을 복사 항목붙여넣기


1-2. 추가한 P를 클릭

1-3. 파일명입력란에 {NV_AB_addr_sch_api_dir}program/daum/layer.inc.php;not_lable=Y 내용을 입력후 확인