■ 퀵메뉴 양쪽으로 사용하는 방법
기존의 우측퀵메뉴를 복사하여 좌측퀵메뉴를 만들어 보겠습니다.
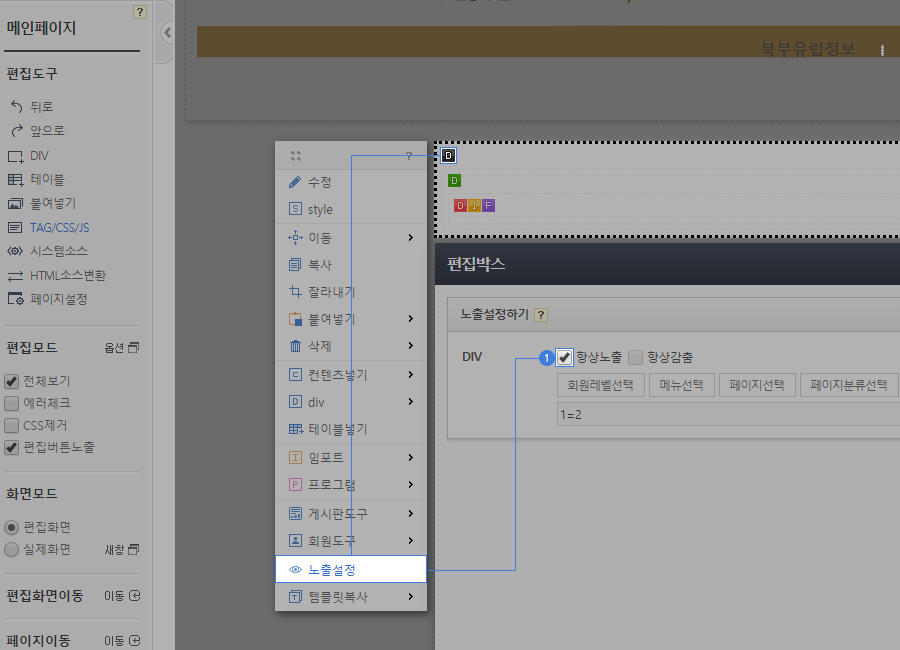
① 퀵메뉴 노출설정
메인페이지 편집화면에서 좌측의 전체보기, 편집버튼노출 체크 > 퀵메뉴 행박스의 D클릭 > 노출설정 > 항상노출에 체크 후 저장
(* 이미 항상노출에 체크되어 있으면 패스하세요.)

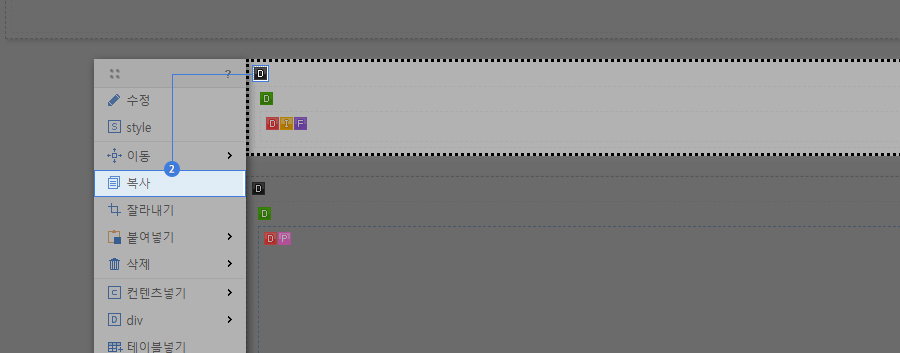
② 퀵메뉴 복사
퀵메뉴 행박스의 D클릭 > 복사 > 복사한 퀵메뉴의 행박스 D 다시 클릭 > 붙여넣기 > 아래쪽

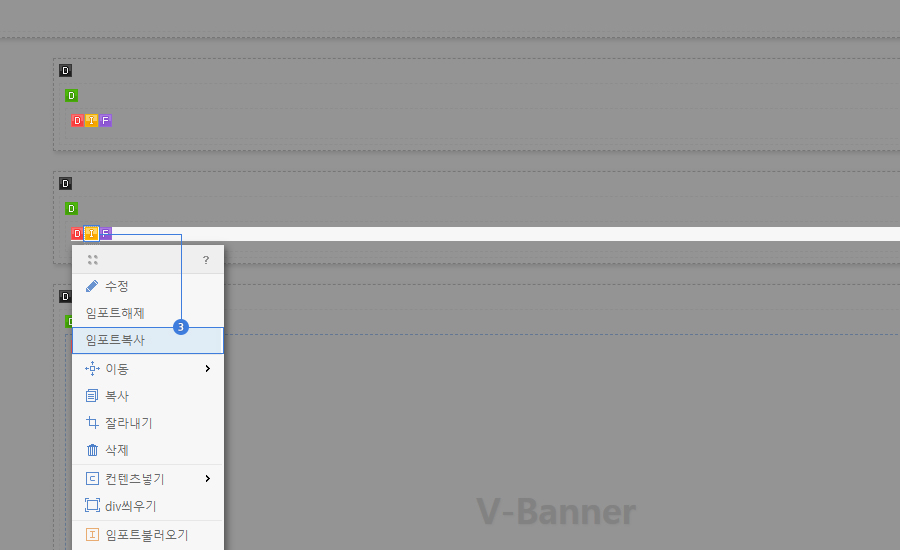
③ 붙여넣은 퀵메뉴 수정
붙여넣은 퀵메뉴 행박스의 안쪽에 들어있는 노란색 I아이콘 클릭 > 임포트복사 > 복사가 완료되면 F버튼 클릭하여 쓰기폼 편집화면으로 이동

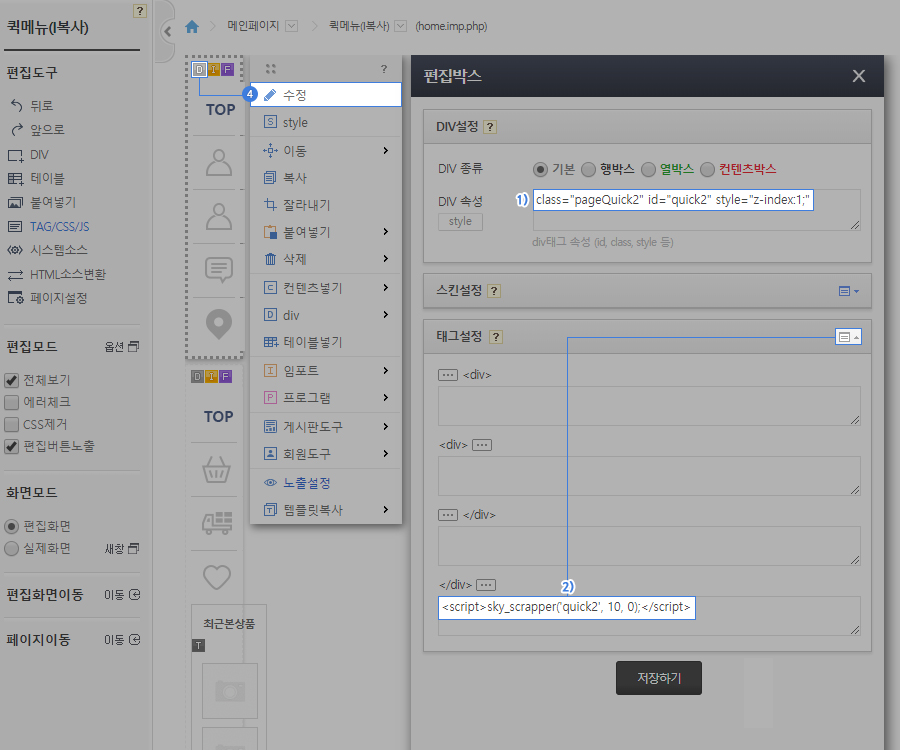
④ 퀵메뉴 스크립트 수정

1) 퀵메뉴를 감싸는 D클릭 > 수정 > DIV속성에 적힌 내용을 아래와 같이 수정
(▼변경전)
class="pageQuick" id="quick1" style="z-index:1;"
(▼변경후)
class="pageQuick2" id="quick2" style="z-index:1;"
2) 태그설정 영역의 토글 오픈 후 > 마지막 입력란에 적힌 내용을 아래와 같이 수정
(▼변경전)
<script>sky_scrapper('quick1', 10, 0);</script>
(▼변경후)
<script>sky_scrapper('quick2', 10, 0);</script>
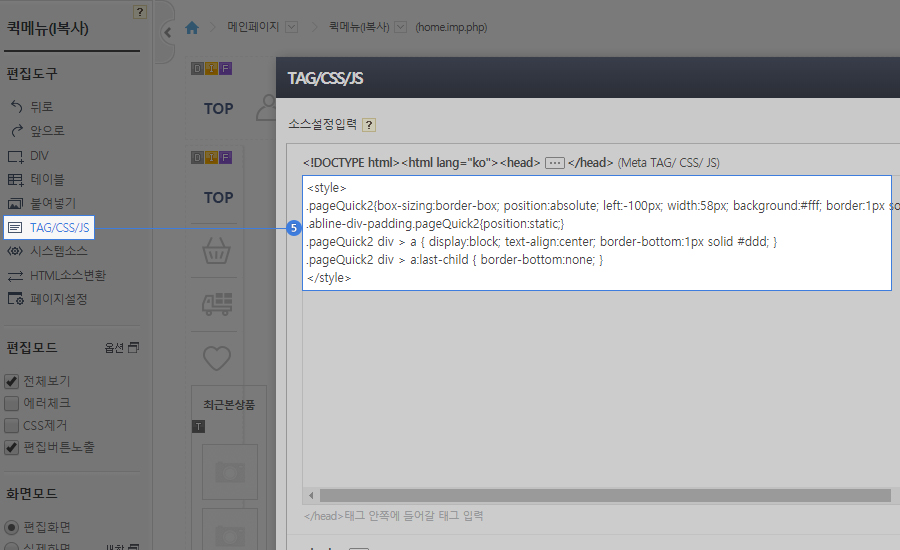
⑤ 퀵메뉴 위치 수정
좌측의 TAG/CSS/JS 클릭 > .pageQuick을 모두 찾아서 .pageQuick2로 변경 후
left:-100px 내용을 찾아 right:-100px로 변경