[ DIV의 종류(행,열,컨텐츠,기본) ]
● DIV의 종류
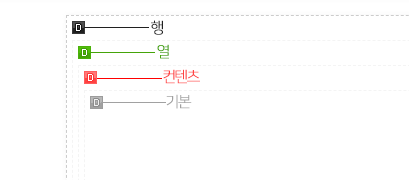
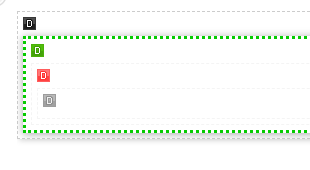
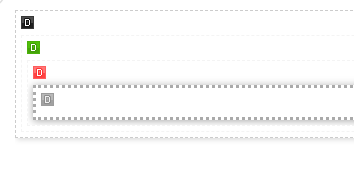
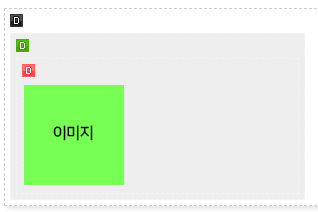
- DIV에는 아래의 이미지와 같이 행, 열, 컨텐츠, 기본이 있습니다

1. 행 박스
- 가로로 단을 나눌 때 사용하며, 열 박스를 감싸주는 역할을 합니다. (검은색테두리)

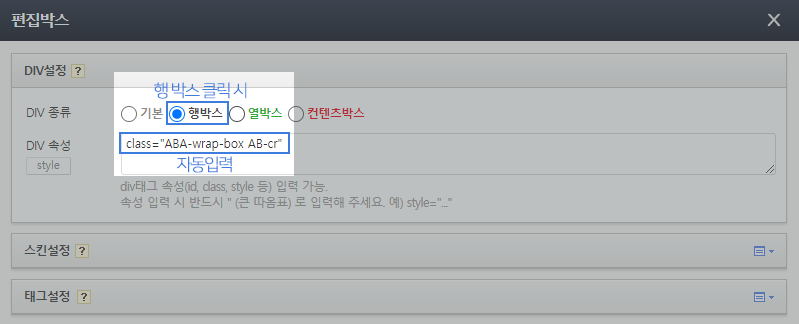
- DIV 속성은 class="ABA-wrap-box AB-cr"가 적혀 있으며 행 박스 설정 시 자동으로 입력되며
class를 지우시면 DIV 속성을 잃게되므로 지우시면 안됩니다.

- 행 박스 안에 행 박스는 배치 할 수 없습니다.
(단,행 박스 - 열 박스 - 행 박스 배치는 가능합니다.)

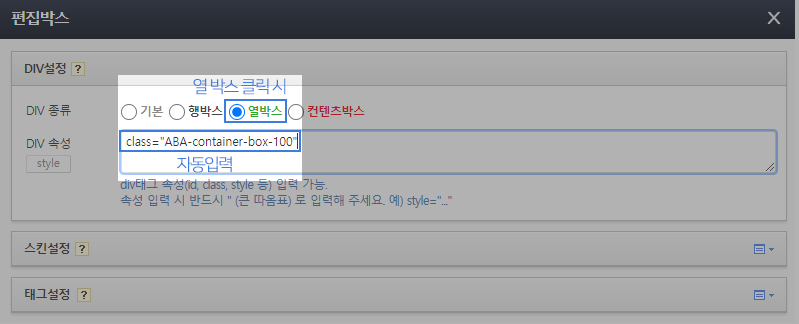
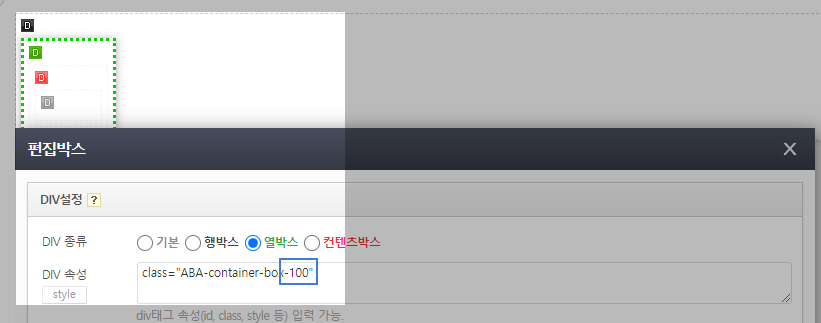
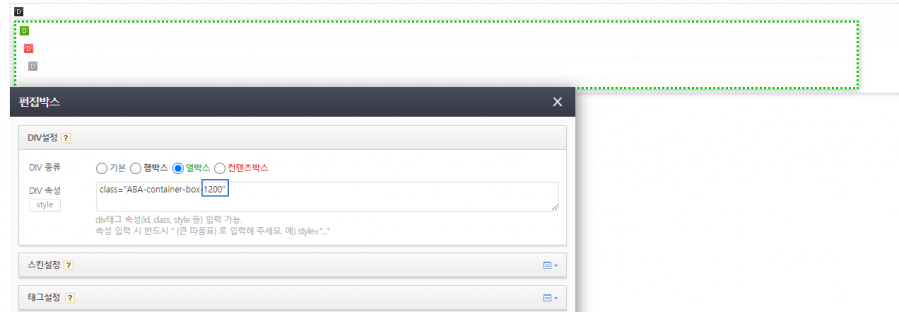
2. 열 박스
- 행 박스 '안'에서 세로로 열을 나눌 때 사용하며, 컨텐츠 박스를 감싸주는 역할을 합니다. (초록색테두리)

- DIV 속성은 class="ABA-container-box-100" 가 적혀 있으며 열 박스 설정 시 자동으로 입력 되며
class를 지우시면 DIV 속성을 잃게되므로 지우시면 안됩니다.

- class="ABA-container-box-100" 중 맨 뒤의 숫자는 열 크기를 나타냅니다.
(ex. 지금은 100px 크기이며, class="ABA-container-box-1200" 라고 수정을 하면 1200px의 열 박스가 됩니다.)
- 모바일의 경우 맨 뒤의 숫자에 p를 붙이면 %가 됩니다.
(ex. class="ABA-container-box-50p" 이면 50% 크기의 열 박스가 됩니다.)


- 열 박스 안에 열 박스는 배치 할 수 없습니다.
(단, 열 박스 - 행 박스 - 열 박스 배치는 가능합니다.)

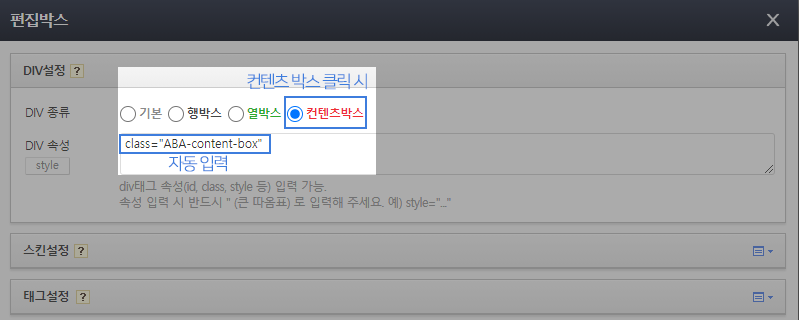
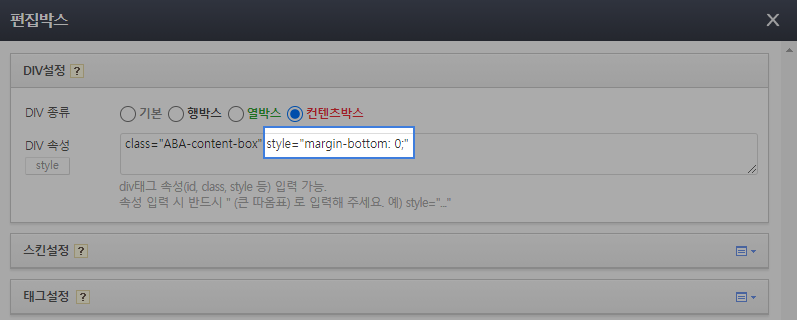
3. 컨텐츠 박스
- 열 박스'안'에서 각 컨텐츠를 감싸는 역할을 합니다. (빨간색 테두리)

- DIV 속성은 class="ABA-contetne-box" 가 적혀 있으며 컨텐츠 박스 설정 시 자동으로 입력 되며
class를 지우시면 DIV 속성을 잃게되므로 지우시면 안됩니다.

- 컨텐츠 박스는 기본적으로 아래여백이 있습니다. 제거하려면 style="margin-bottom:0;"의 스타일을 추가해주세요.

- 컨텐츠 박스 안에는 컨텐츠 박스를 추가 할 수 없습니다.
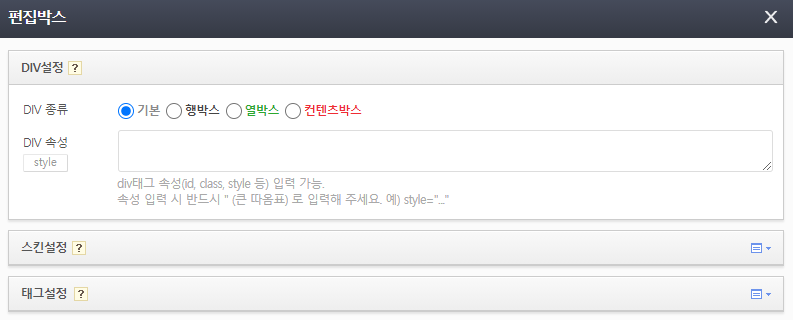
4. 기본 박스
- 아무 속성 없는 박스입니다. (회색 테두리)


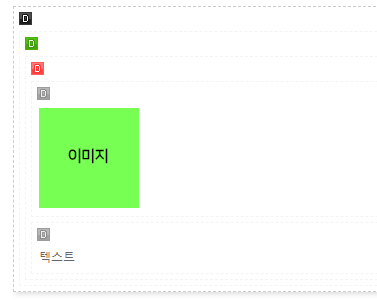
- 컨텐츠 박스 안에서 다른 컨텐츠들을 분리 해줄 수 있습니다.
(ex. 텍스트와 이미지를 아래의 이미지와 같이 분리 가능합니다.)

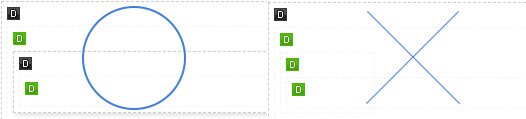
* 행, 열, 컨텐츠의 구조를 맞추지 않을 경우 디자인 자체가 바뀔 수 있습니다.
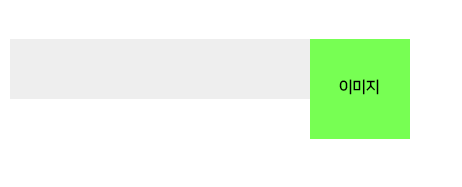
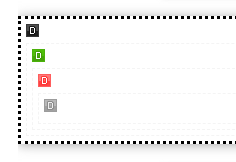
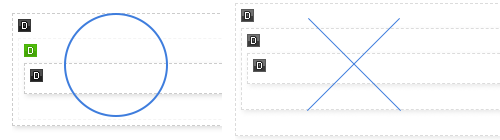
<행, 열, 컨텐츠 구조가 올바를 경우>
- 편집 화면

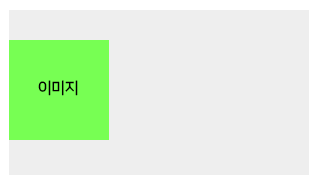
- 실제 디자인 화면

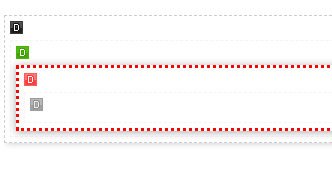
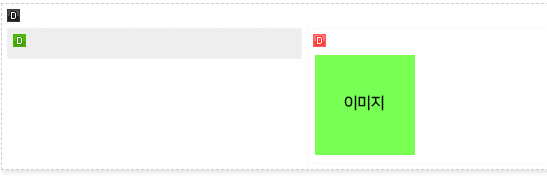
<행, 열, 컨텐츠 구조가 올바르지 않을 경우>
- 편집 화면
* 컨텐츠 박스가 열 박스 안에 있지 않고 행 박스에 소속되어 있음.

- 실제 디자인 화면