PC화면의 페이지를 편집할 때, 열박스는 행박스 안에서 세로 영역을 나누는데 사용됩니다.
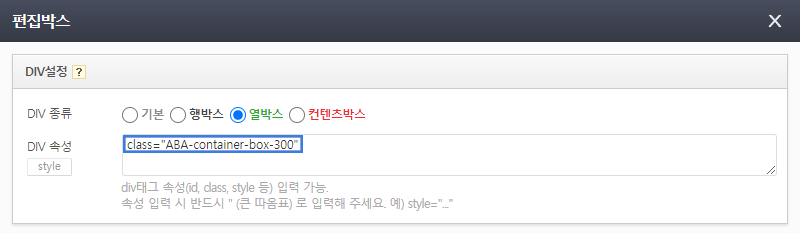
열박스를 설정할 때 숫자를 넣어 width(가로)의 크기를 정합니다.(아래 이미지 참고)

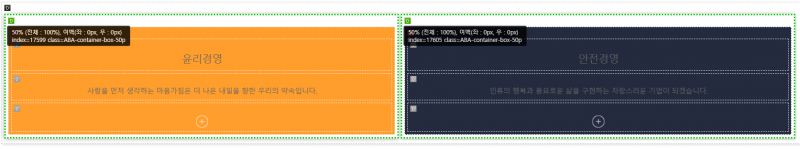
하지만 모바일에서는 고정값인 px단위가 아닌 %단위로 지정을 해주셔야 합니다.
사용자의 모바일 기기의 가로크기가 동일하지 않고,
PC보다 화면이 작기 때문에 고정값으로 열박스를 설정하시면 모바일 기기에서는 컨텐츠가 화면 밖을 벗어날 수 있습니다.
*모바일 편집 시, 열박스 사용방법
고정 크기인 px이 아니라 숫자 뒤에 p를 붙여서 %단위로 적어주세요.
ABA-container-box-숫자p 이렇게 적으시고 숫자부분에는 필요한 값만큼 넣어주시면 됩니다.
열박스를 화면 전체에 사용하고 싶으시다면 -숫자p 부분 없이 ABA-container-box만 적어주시거나 -100p로 적고 저장해주세요.
<모바일 화면에서 열박스가 50%로 설정되어 있는 예시>