계정을 설치하신 후, 일부 항목에 대한 세부적인 디자인 수정을 원하실 경우 아래의 방법을 참고해주세요.
단, 아래의 작업을 진행하실 때 css에 대한 기본 지식이 있으신 분이 작업하시길 권장합니다.
css에 대한 기본지식 없이 작업을 진행하시다 사이트 내부에 오류가 발생할 수 있습니다.
작업시 오류가 발생했을 경우, 작업한 부분에 대한 부분복구는 불가합니다.
오류가 생겼을 경우에는 원본으로 유상복구가 진행되는 점 참고해주세요.
css작업을 진행하실 수 있는 분이 없다면 작업의뢰(https://bos.kr/kwa-expert)에 따로 의뢰를 맡겨주세요.
<개별 항목에 대한 스타일수정>
1. DIV 또는 DIV 내의 컨텐츠의 디자인 변경.
특정 DIV, 또는 DIV안에 있는 컨텐츠(텍스트, 이미지 등)의 디자인을 변경하실 때 사용하실 수 있는 방법입니다.
1) 원하는 DIV의 'D'버튼 클릭 > style을 클릭하면 style편집박스가 보입니다.
2) 각 탭에서 변경하고자 하는 요소를 찾아서 좌측의 체크박스에 클릭하시고 적용해주시면 됩니다.

2. 컨텐츠넣기 > 텍스트/태그를 활용하기
이 방법은 특정 DIV안에 태그를 추가하여 활용하는 방법입니다.
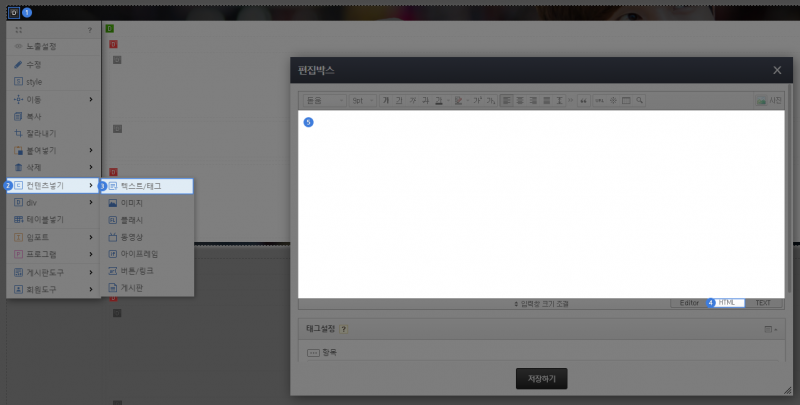
1) 태그를 입력하고자 하는 DIV의 'D'버튼 클릭한 후, 컨텐츠넣기 > 텍스트/태그 를 클릭해주세요.
2) 편집박스 입력란의 우측 하단에 Editor / HTML / TEXT 세개의 탭이 확인됩니다.
두번째인 HTML 탭을 클릭해주세요.
3) 2번과 동일하게 각 DIV 또는 항목의 class 또는 id를 사용해서 필요한 style값을 입력하신 후, 저장해주세요.

3. 버튼일 경우
1) 해당 버튼 클릭한 후, 수정 클릭
2) 편집박스에서 Span속성 또는 A tag속성 란에 필요에 맞는 스타일 값을 입력하신 후, 저장해주세요.
* 버튼이 이미지일 경우, 'Span속성' 대신 '이미지속성'이 있습니다.

<사이트 전체적으로 CSS를 스타일을 수정할 경우>
1. TAG/CSS/JS 활용하기
class, id를 활용하셔서 TAG/CSS/JS 영역을 활용하시는 방법이 있습니다.
class, id를 여러 페이지에 사용을 원하실 경우, 동일한 스타일을 메인, 헤더, 레이아웃의 TAG/CSS/JS에 입력해주시면 됩니다.
디자인을 변경하기 원하는 DIV에 class 또는 id값을 지정하신 후(혹은 기존에 이미 사용되고 있는 class, id를 사용하셔도 됩니다),
TAG/CSS/JS에 원하는 값을 입력해주시면 됩니다.
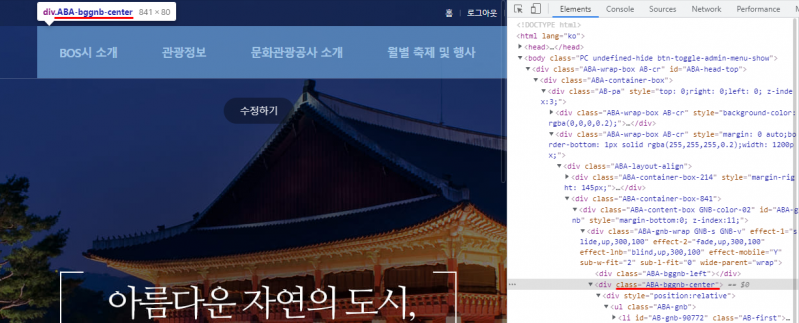
1) 페이지 요소검사를 통해 class, id명을 확인합니다.
* 요소검사는 사이트에서 마우스 우측버튼클릭>검사 하시거나 키보드의 'F12'클릭해주시면 됩니다.
* 지정되어 있는 class, id가 없다면 해당 DIV의 'D'클릭 > 수정 클릭하셔서 class, id를 지정해주세요

2) 페이지 편집화면으로 이동하여 좌측에 있는 'TAG/CSS/JS'를 클릭해주세요.

3) TAG/CSS/JS 화면에서 필요에 맞는 스타일 값을 입력하신 후, 저장해주세요.
<style></style>을 먼저 추가하신 후, 그 사이에 필요한 값을 입력해주세요.

위의 방법들을 참고하셔서 상황에 맞게 사용해주시면 됩니다.
앞서 안내해드렸듯이 해당 작업들은 html, css에 대한 기본 지식이 있으신 분이 작업하시기를 권장합니다.
※추가안내
위의 내용 외에 디자인 수정 방법은 아래의 매뉴얼링크를 참고해주세요.
· GNB/LNB 디자인 상세수정방법 : https://bos.kr/kwa-manual_v-1749
· GNB(메뉴)순서 변경하기 : https://bos.kr/kwa-manual_v-1709
· GNB(메뉴)순서 변경하기_쇼핑몰 : https://bos.kr/kwa-manual_v-1748




