※사이트 제작 전, 참고해주세요
장애인 차별 금지법에 의거하여 공적기관에 해당하는 기관의 사이트는 장애인이 웹사이트 이용에 불편함이 없도록 해야 합니다.
공적기관에 해당되는 기관은 아래와 같습니다.
① 공공기관 ② 교육기관 또는 교육 책임자 ③ 법인 ④ 문화 ·예술사업자 · 체육 관련 행위자 ⑤ 의료기관 · 치료기관 · 약국 ⑥ 복지시설 등 관련 행위자 ⑦ 이동 및 교통수단 등 관련 행위자 등
위와 같은 의무기관의 사이트에서 장애인의 웹접근성이 낮을 경우, 3년 이하의 징역 또는 3,000만원 이하의 행정적인 처벌 받을 수 있습니다.
BOS에서는 이러한 피해가 없도록 아래와 같이 사용방법을 안내해 드리오니 참고하셔서 사이트 제작에 도움이 되시길 바랍니다.
1. 이미지, 이미지맵에 적절한 대체 텍스트 제공
이미지 첨부 시, 대체 텍스트를 추가하여 시각 장애인 등을 위해 이미지 대신 대체 텍스트의 내용을 목소리로 변환해주는 기능입니다.
<사용방법>
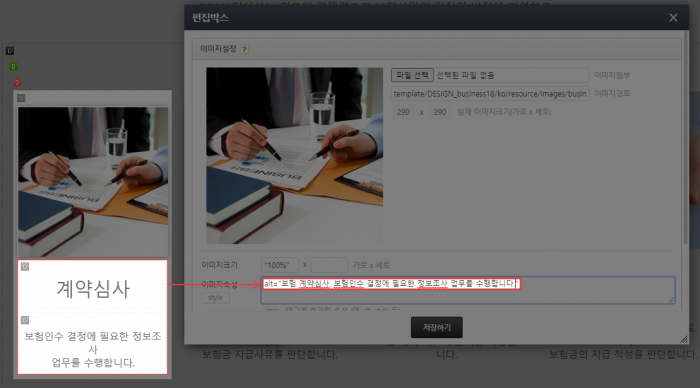
1. 첨부되어 있는 이미지를 클릭하여 수정을 클릭해주세요.
2. '이미지설정' > '이미지속성'칸 안에 있는 alt=""를 확인하실 수 있습니다.
안 보이실 경우, 계정을 개발자용으로 변경해주세요.
( 개발자용이란? http://bos.kr/kwa-help_v-31 링크의 ⑧번을 확인해주세요 )
이미지속성에 alt=""가 없는 경우, 직접 입력하셔서 사용해주세요.
3. 큰따옴표 안에 해당 이미지에 관련된 설명을 입력하신 후, 저장해주세요.

이렇게 저장해 놓으시면 시각장애인의 경우, 이미지를 보는 것 대신 입력되어 있는 대체 텍스트를 통해 인식할 수 있게 됩니다.
2. 제목 태그<h1>~<h6> 사용하기
h태그는 제목 태그로 <h1>~<h6>까지 사용할 수 있으며
시각장애인의 경우, 스크린 리더를 통해 웹페이지의 제목 구조를 파악하고 제목 사이의 이동 기능을 사용하여 웹 페이지를 빠르게 탐색할 수 있습니다.
h태그 사용시 주의 사항이 있습니다.
- h1태그는 사이트에 하나만 사용되어야 합니다.
- h태그 사용시, 여는 태그와 닫는 태그가 모두 있어야 합니다.
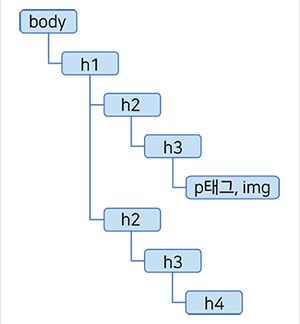
- h태그를 순서에 맞게 사용해야 합니다.

BOS솔루션에는 각 항목에 맞는 h태그가 사용되고 있습니다.
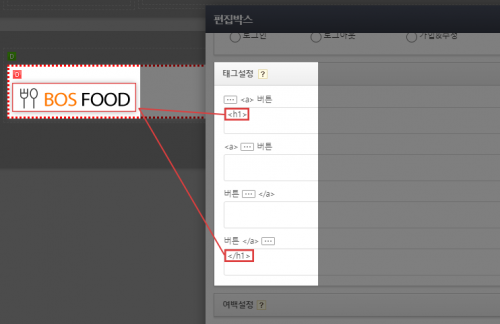
- h1태그 : 헤더에 있는 로고에 <h1>태그가 설정되어 있음.

- h2태그 : '본문 바로가기', '메인메뉴 바로가기' 두 개의 메뉴가 일반 사용자의 눈에 보이지 않게 되어있음.

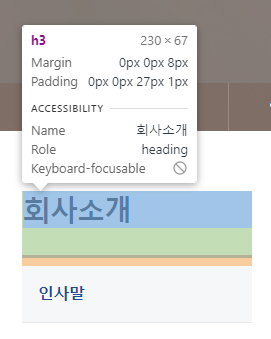
- h3태그 : 각 페이지, 게시판의 상위메뉴에 <h3>태그가 설정되어 있음.

<h4>~<h6>태그는 제목의 중요도에 맞게 태그설정에서 사용해주시면 됩니다.
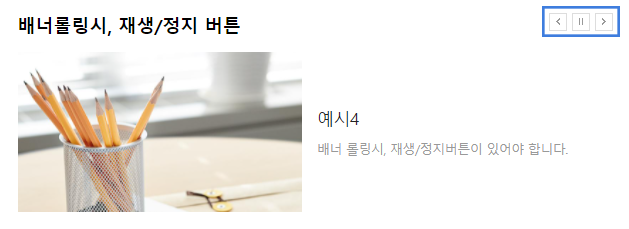
3. 배너 롤링시, 재생/정지버튼
사이트에 롤링이 되는 배너를 사용하실 경우, 배너가 정지 또는 재생이 될 수 있는 버튼이 있어야 합니다.

4. 동영상, 음성 등에 대한 대체 수단(자막, 수화) 제공
동영상 또는 음성을 사이트에 등록할 경우, 청각 장애인을 위해 대체할 수 있는 자막 또는 수화를 함께 제공해야 합니다.
5. 테이블 사용시 규칙에 맞춰 입력
표를 사용해야 한다면 table입력시, 웹표준 형식에 맞춰 입력을 해야 합니다.
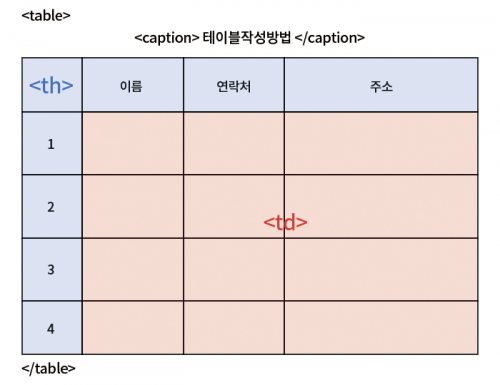
- 테이블을 삽입하신다면 table안의 구성요소(th, td)에 맞춰서 내용을 입력해주세요.
(DIV에 테이블 넣기 매뉴얼 : https://bos.kr/kwa-manual_v-1714)
th에는 제목에 해당 되는 내용을, td에는 본문에 필요한 내용을 맞춰서 입력해주시면 됩니다.

- 테이블에 제목(caption)을 넣어주세요.
캡션은 테이블의 제목으로서 위치는 아래의 이미지와 같습니다.
스크린리더가 읽어주기 위해 있는 것이므로 caption을 입력해도 화면상에 보이지는 않습니다.





