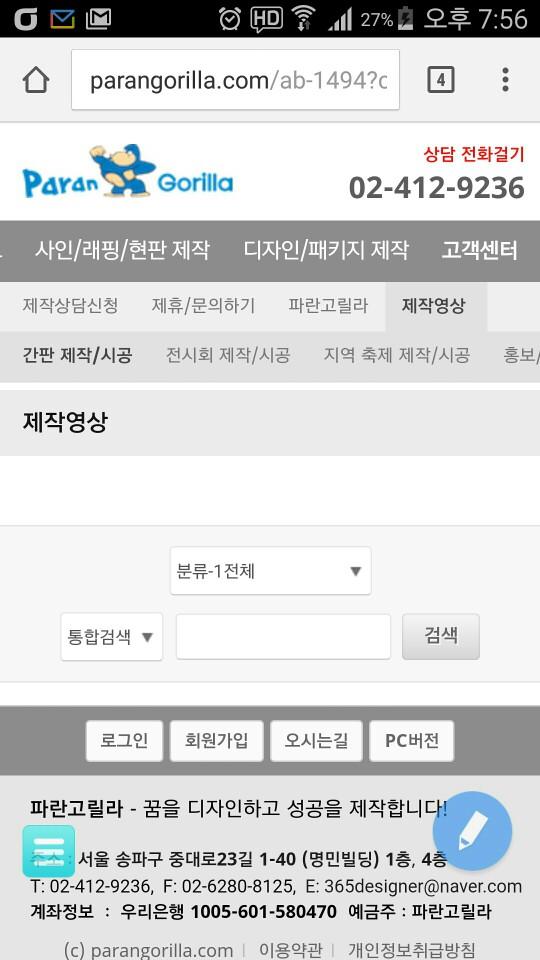
모바일 페이지 기본 구성에서
화면의 하단 죄측에는 반투명 하늘색 로그인 버튼이 그리고
하단 우측에는 회색톤의 TOP 버튼이 반투명상태로 나타나게 됩니다.
이 두버튼이 나타나는 위치를 상하/좌우 이동되어 나타나게 하려면 어떻게 해야 하나요
예를 들어 좌로 5, 위로 20 이동되어 나타나게 하려면 어떻게 해야 하나요?

위 그림에서
하단의 좌우로 나타난는 버튼의 위치를 조정하고 싶습니다.
· 관련키워드
버튼,위로, ,모바일버튼,메뉴버튼,top버튼,페이지편집,버튼속성,푸터,헤더,[RE],slide-btn-a,slide-btn-b,!important




