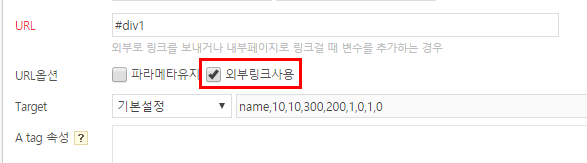
버튼링크 url을 입력하지 않아도 홈 속성이 기본으로 들어갑니다.
div 이동을 위해서 #div1 속성을 넣어도 홈 바로가기가 됩니다.
확인부탁드립니다.
계정정보는 아래 17556 글 남기면서 메일 보내드렸습니다.
감사합니다.
· 관련키워드
버튼,정보,url, , ,메인페이지,[RE],insiter.php,새버전비주얼탭,특정div,외부링크사용,제이쿼리비주얼탭,페이지편집,템플릿,비주얼탭,PC버전,제이쿼리,페이지관리
버튼링크 url을 입력하지 않아도 홈 속성이 기본으로 들어갑니다.
div 이동을 위해서 #div1 속성을 넣어도 홈 바로가기가 됩니다.
확인부탁드립니다.
계정정보는 아래 17556 글 남기면서 메일 보내드렸습니다.
감사합니다.
버튼,정보,url, , ,메인페이지,[RE],insiter.php,새버전비주얼탭,특정div,외부링크사용,제이쿼리비주얼탭,페이지편집,템플릿,비주얼탭,PC버전,제이쿼리,페이지관리
우선은 고객님께서 홈페이지를 작업하셔야하기때문에
새버전에 맞는 제이쿼리 비주얼탭에 대한 처리방법을 답변으로 안내를 드리지만,
더 자세한 템플릿 사용방법에 대해서는 추후에 매뉴얼로 안내드릴 예정입니다.
안내드리는 방법이 기존에 사용하던 비주얼탭보다 사용이 간편하고,
수정이 자유롭다는 장점이 있습니다.
혹시 이해가 안되시는 부분이 있다면 문의주시기 바랍니다.^^


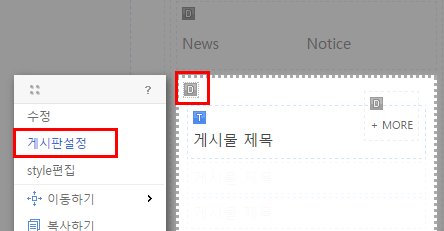
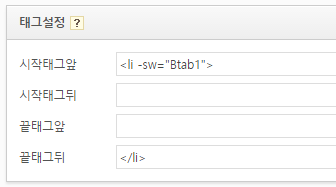
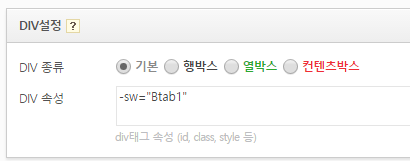
News게시판을 불러오는 회색D에는 아래와 같이 입력되어있습니다.

만약 하나를 더 추가하고 싶다면 추가한 버튼과 회색D를 Btab3 으로 정의해주시면 됩니다.

새버전비주얼탭,특정div,외부링크사용,제이쿼리비주얼탭,