안녕하세요
질문하면서 답변주신거 보고 어찌어찌 진행이 되고 있는것 같습니다.ㅜ
모바일버전 외 여러가지 질문을 해 봅니다. (그래도 마무리가 이제 눈앞에 보이는것 같네요 ㅋ)
1. 모바일 - 학원 소개 -> 하단에 2개의 유튜브 동영상을 삽입했습니다.
모바일 기기에 따라 가로 화면이 잘리지 않게 온전히 보였으면 좋겠는데
안되네요
사용자 포럼에서 검색해봐서 답변을 보고 해보려고 하는데 클릭을 하면 로딩만 되고 계속 열리지가 않아서
직접 질문을 합니다.
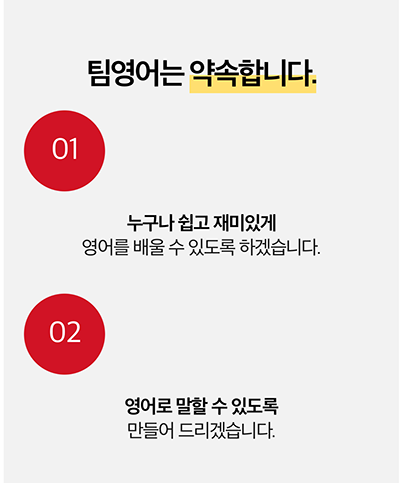
2. 모바일 - 학원소개 -> 중간에 원형 적색 동그라미 숫자가 있습니다.
화면 가운데로 보내고 싶은데 안됩니다. ㅜ
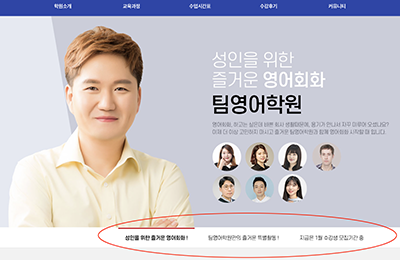
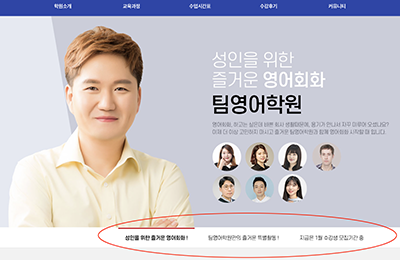
3. PC - 메인화면 상단 비주얼배너에서 샘플은 4개였으나 3개로 줄이기 위해 기존 1개를 삭제했더니
하단 배너이미지에 해당되는 버튼이 오른쪽으로 쏠려있습니다.
3개 갯수에 맞게 가운데로 올 수 있는 방법 궁금합니다.

질문하면서 답변주신거 보고 어찌어찌 진행이 되고 있는것 같습니다.ㅜ
모바일버전 외 여러가지 질문을 해 봅니다. (그래도 마무리가 이제 눈앞에 보이는것 같네요 ㅋ)
1. 모바일 - 학원 소개 -> 하단에 2개의 유튜브 동영상을 삽입했습니다.
모바일 기기에 따라 가로 화면이 잘리지 않게 온전히 보였으면 좋겠는데
안되네요
사용자 포럼에서 검색해봐서 답변을 보고 해보려고 하는데 클릭을 하면 로딩만 되고 계속 열리지가 않아서
직접 질문을 합니다.
2. 모바일 - 학원소개 -> 중간에 원형 적색 동그라미 숫자가 있습니다.
화면 가운데로 보내고 싶은데 안됩니다. ㅜ

3. PC - 메인화면 상단 비주얼배너에서 샘플은 4개였으나 3개로 줄이기 위해 기존 1개를 삭제했더니
하단 배너이미지에 해당되는 버튼이 오른쪽으로 쏠려있습니다.
3개 갯수에 맞게 가운데로 올 수 있는 방법 궁금합니다.

· 관련키워드
,[RE]





