● 클릭 시 팝업창 띄우기
- 버튼/링크 클릭 시 띄워줄 만든페이지/게시판을 선택 후 Target을 지정합니다.
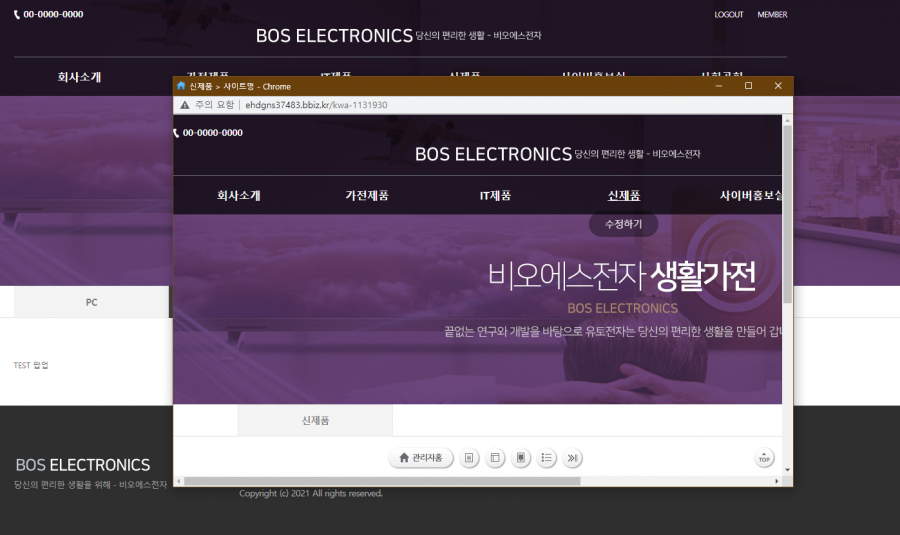
<WINDOW.OPEN 팝업창>

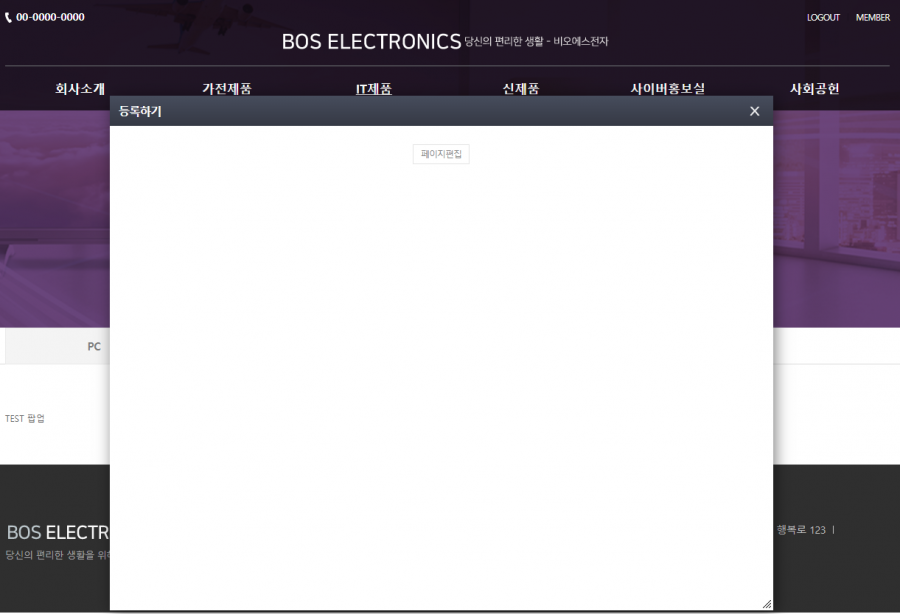
<레이어팝업 / 다이얼로그>

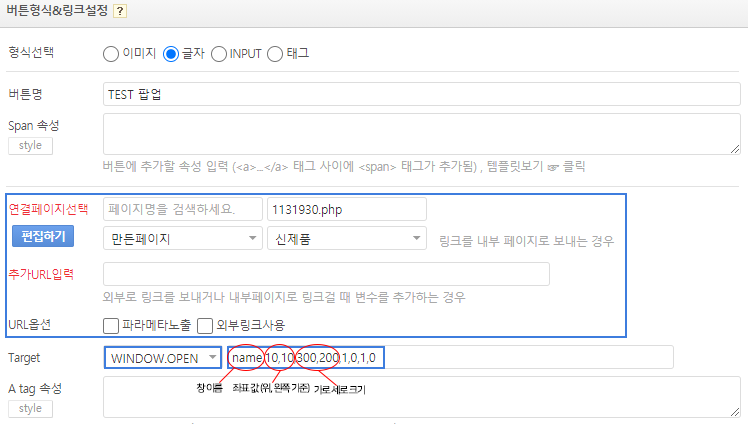
1) 버튼/링크 > Target > Window.open
*) 20231108 기준 급변하는 웹 환경에 따라 브라우저마다 업데이트 되면서 WINDOW.OPEN 팝업 기능을 지원하지 않을 수 있으니,
레이어팝업/다이얼로그 기능을 사용하실 것을 권장드립니다. (레이어팝업은 독립형 솔루션 일부 버전과 클라우드형 솔루션에서만 제공하는 기능입니다.)
- 연결페이지를 선택 또는 추가URL을 입력 후 Target을 WINDOW.OPEN로 설정하면 새로운 팝업창을 띄울 수 있습니다.
(단, 외부 추가URL을 입력 하면 아래 '외부링크사용' 을 체크해야 합니다.)

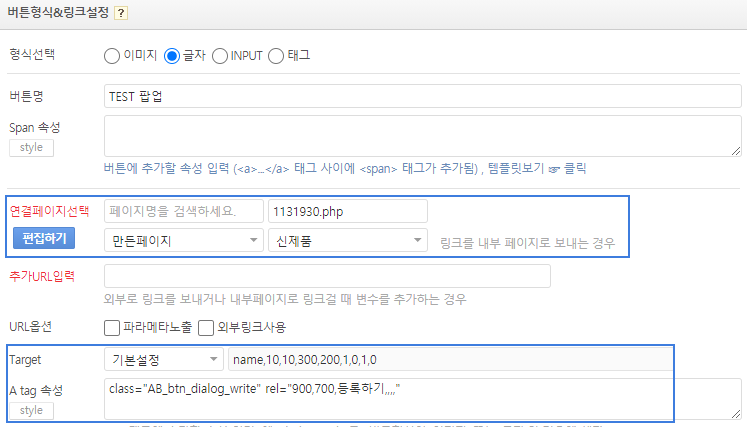
2) 레이어팝업 / 다이얼로그
class="AB_btn_dialog_name" rel="가로크기,세로크기,타이틀,URL뒤에붙는값,모달여부,강제새로고침,아이프레임여부,리사이즈,닫기시제거,타이틀바,오버레이클릭닫기,드래그이동"
예시) class="AB_btn_dialog_write" rel="900,700,등록하기,,,,"
예시) class="AB_btn_dialog_view" rel="900,700,내용보기,,true,N,N,true,Y,Y,Y,true"
① 레이어팝업/다이어로그를 띄울 버튼에 미리 편집한 다이어로그 페이지를 연결합니다.
② 연결페이지 선택 - Target을 기본설정 지정 후 A tag 속성에 위의 class 속성을 입력합니다.

[레이어팝업/다이어로그 속성]
- 가로크기 : 다이얼로그의 가로크기
- 세로크기 : 다이얼로그의 세로크기
- 타이틀 : 다이얼로그 상단에 표시될 타이틀
- URL뒤에붙는값 : URL에 GET변수로 넘겨줘야 할 값이 있을 때 입력
- 모달여부(true/false) : 다이얼로그 뒷쪽에 검정색 배경을 적용할 때 true로 설정 (기본값 : false)
- 강제새로고침(Y/N) : 강제로 새로고침 해야할 때 Y로 설정(기본값 : N)
- 아이프레임여부(Y/N) : 다이얼로그 내부를 아이프레임(iframe)으로 열 때 Y로 설정 (기본값 : N)
- 리사이즈(true/false) : 다이얼로그 창 크기 변경 가능 여부
- 닫기 시 제거(N/Y) : 다이얼로그를 닫았을 때, 감추기만 하지 말고 내용까지 모두 제거하는 옵션
- 타이틀바(N/Y) : 다이얼로그 제목(타이틀) 과 창닫기(X) 버튼 영역의 표시 여부. Y: 타이틀 표시, N: 표시안함
- 오버레이클릭닫기(N/Y) : 다이얼로그 바깥 영역 (빈공간) 클릭 시 창닫기 여부. Y: 다이얼로그 닫힘, N: 안닫힘
* 타이틀바 값이 N 이면 오버레이클릭닫기가 N 이어도 실행, * 모달여부가 true여야 실행
- 드래드이동(true/false) : 타이틀영역을 클릭한 상태로 드래그 했을 때, 다이얼로그 위치 이동 가능 여부. Y: 다이얼로그 창 이동 가능, N: 이동불가
* 입력값이 없어도 쉼표(,)는 꼭 넣어야 합니다!
※ AB-btn_dialog_는 고정값이기 때문에 변경이 불가합니다.
[닫기 버튼]
레이어로 뜬 페이지 내에 창닫기 버튼을 만들고 버튼의 a 태그속성에 class="close_dialog" 를 입력하면 레이어 창이 닫힙니다.
(버튼의 링크속성은 '사용자정의'로 되어있어야 합니다.)




