안녕하세요
항상 답변 감사드려요
모바일 페이지 작성중 질문이 있습니다.
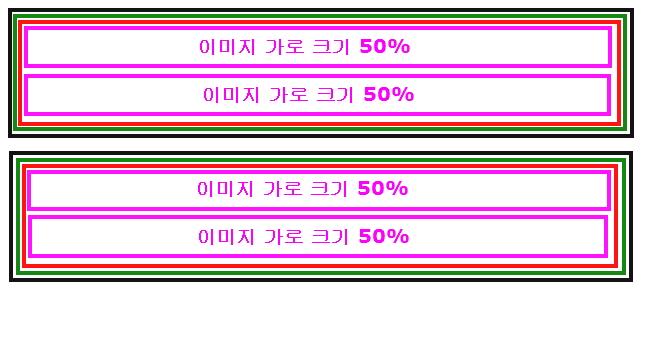
아래 이미지처럼요 세로 일때 기준으로 이미지 4개를 넣었습니다.
그런데 모바일이 가로화면전환을 지원하잔아요
가로로 바꾸니 이미지 크기가 그대로 이다 보니
모양이 흐트러지더라고요..
이거 모바일가로전환시 자동으로 조정되도록 가능할가요 ^^?

· 관련키워드
모바일가로사이즈변경, 모바일가로, 모바일가로로보기, 모바일가로보기, 모바일가로이미지크기,페이지편집,행열콘텐츠,편집화면,[RE]