안녕하세요
말씀해주신대로 스타일을 넣으니 퀵메뉴는 올라갔습니다
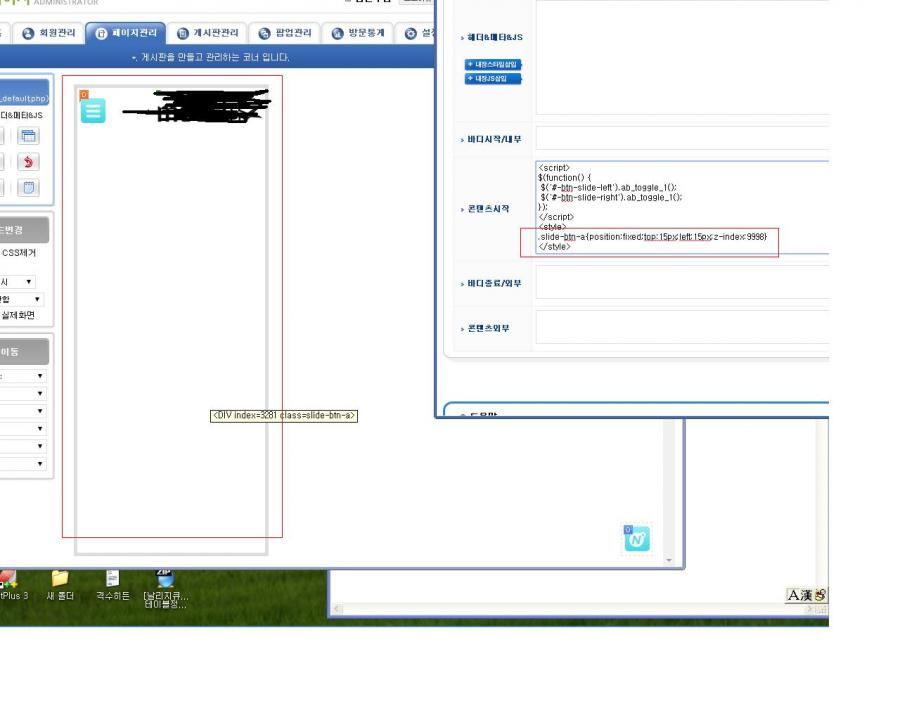
그런데 보시다시피 div 가 저아래부터 위까지 쭉 당겨서 자리를 차지하나바요
적용후에 모바일에서 메뉴를 눌러도 작동을 하지 않고 있습니다.
그리고 버튼 위치 수정할때 css 파일 직접 수정해야 한다고 알려주셧는데
그 css 파일 파일명과 경로좀 부탁드려요
개발쪽일을 하고 있어 css 개념을 알고잇고 직접수정가능할거같아서요

· 관련키워드
퀵메뉴,버튼,모바일퀵메뉴, 모바일퀵메뉴위치이동, 모바일퀵메뉴이동, 모바일퀵메뉴,관리자,관리메뉴,캐시,헤더,style.css,편집화면,mobile,브라우저,설정변경,[RE],slide-btn-a,slide-btn-b





