[메인페이지에 배경이미지/배경색 넣는 방법]
1. 메인화면 하단의 페이지편집 클릭

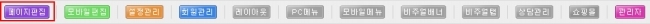
2. 해더&메타&JS 클릭

3. 스타일 입력하기
[패턴 이미지 반복하기]
<style type="text/css">
body{background:url("경로/파일명.확장자") top center repeat-x;}
</style>
* 경로/파일명.확장자 : 이미지를 FTP 에 업로드한 뒤 경로 및 파일명과 확장자 입력
* repeat-x 는 x축으로 반복을 의미합니다. 필요에 따라 height등 스타일을 추가하세요

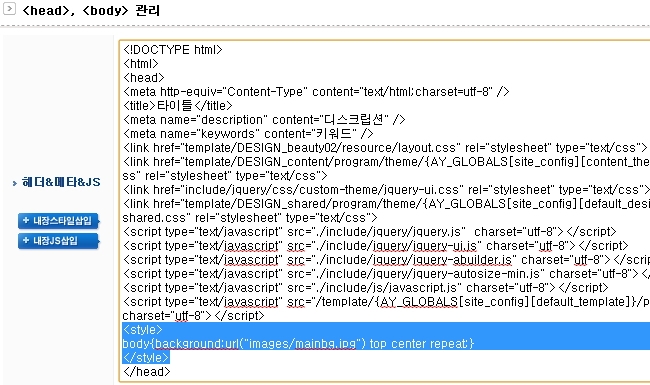
[통 이미지 넣기]
<style type="text/css">
body{background:url("경로/파일명.확장자") top center no-repeat;}
</style>
* 경로 및 파일명 : 이미지를 FTP 에 업로드한 뒤 경로 입력
* 통 이미지는 반복되면 안되니 no-repeat 으로 적어주세요. 필요에따라 height등 스타일을 추가하세요
* 통 이미지를 넣으실경우 브라우저창 크기를 고려하여 필요에 따라 2000px 이상으로 작업하기도 합니다.

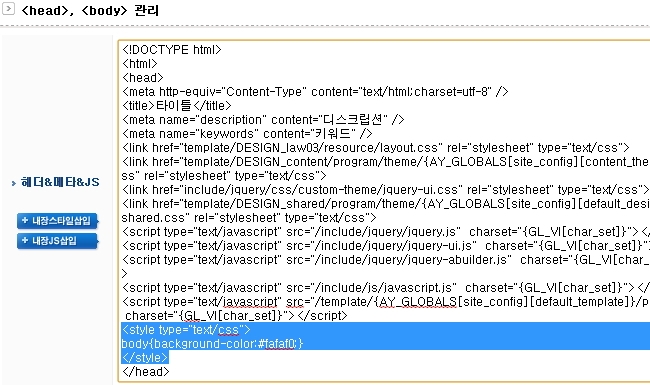
[배경색 넣기]
<style type="text/css">
body{background-color:#색상번호;}
</style>
* 색상번호 : 색상표 확인 후 입력 (포털사이트에서 "색상표" 검색 후 참고)

TIP. 홈페이지 전체에 적용을 하고자할 경우에는,
서브레이아웃도 위와 동일하게 적용을 하셔야합니다.




