[솔루션의 모든 페이지를 구성하는 DIV의 기본구조]
홈요 솔루션은 여러 개의 페이지(메인페이지, 콘텐츠페이지, 게시판의 목록/보기/쓰기 페이지 등)로 구성되어 있습니다.
또한, 각각의 페이지는 DIV라는 영역을 나누는 태그로 구조가 짜여져 있습니다.
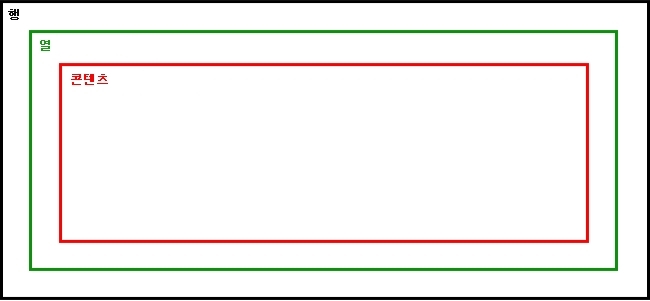
▶ DIV의 기본구조는 행 - 열 - 콘텐츠 의 순서로 구성이 되어있습니다.
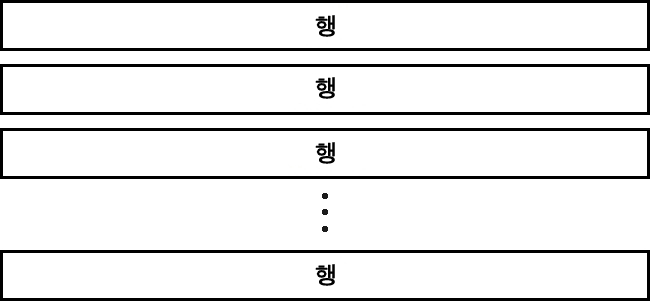
▶ 행
대부분의 웹사이트의 페이지는 헤더, 콘텐츠, 푸터로 구성이 되어있는데,
이것을 홈요 솔루션의 DIV 구조로 표현하면, 아래 이미지와 같이 헤더, 콘텐츠, 푸터 모두 행으로 구분이 가능합니다.
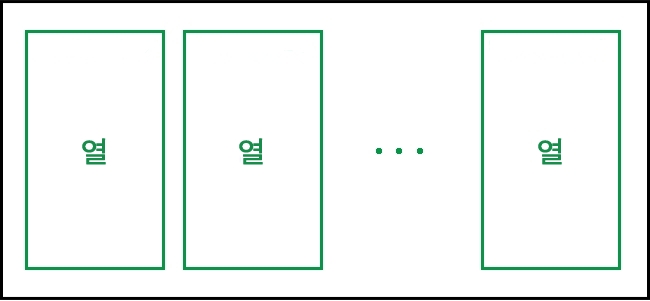
▶ 열
행 안에는 열을 1000개 까지 삽입할 수 있고,
각 열은 1, 2, … 1000과 같이 크기를 지정할 수 있습니다.
열의 크기가 1인 경우,
한 행을 1000개로 나누었을 때 1개 만큼의 크기를 뜻합니다.
1을 1/1000로 생각했을 때, 각 열의 크기를 더해서 합이 1000이 되도록 구성을 해야합니다.
예) 1 + 1 + ... + 1 = 1000
▶ 콘텐츠
열 안에는 여러 개의 콘텐츠를 삽입할 수 있으며,
콘텐츠의 크기는 열의 크기에 따라 자동으로 맞춰집니다.
콘텐츠 안에는 이미지, 텍스트와 같은 항목을 넣을 수 있습니다.
솔루션의 구조에 관련한 더 자세한 설명은
홈페이지제작 실전교육 또는 홈요솔루션 메인구성 실습교육을 통하여
확인해 주시기 바랍니다.