[우측 토글 수정 방법]

![]()
<처리방법>
1. 메인화면 하단의 페이지편집 클릭

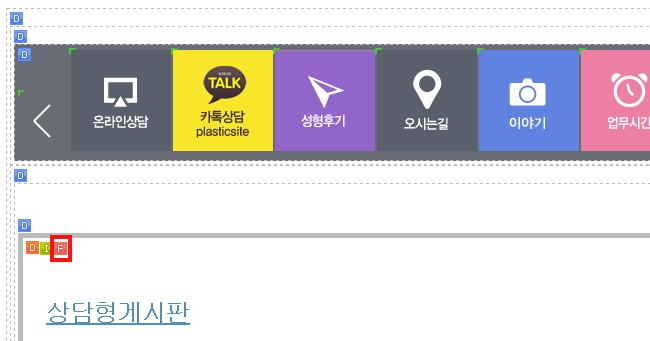
2. 메인페이지 헤더 상단의 우측토글을 감싸는 'F'클릭

3. 우측배너 > 보기모드 모두보기, CSS제거 체크
모두보기 css제거시에 수정이 가능함으로 수정시 반드시 체크해야 합니다.

4. 게시판 설정
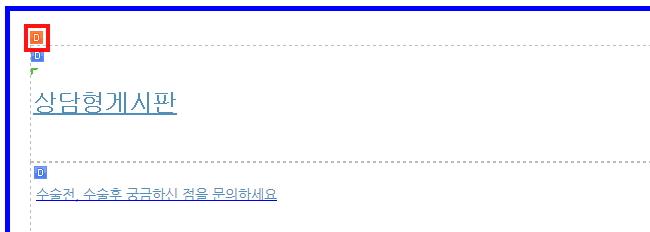
- 변경할 게시판이 연결된 div의 'F'클릭
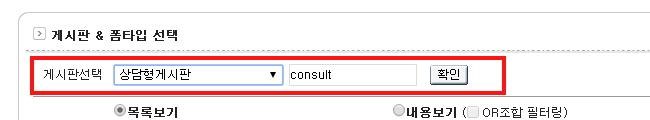
- 게시판이 연결된(파란점선)의 div를 클릭 > 게시판설정 > 게시판선택
tip. https://bos.kr/kwa-manual_v-20 < 게시판변경 메뉴얼



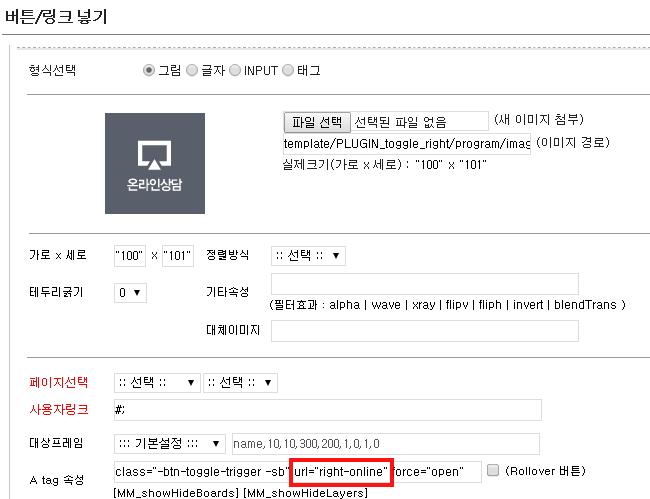
5. 버튼 이미지 변경
버튼 이미지 변경 버튼 넣기는 기존 버튼넣기 방법과 동일합니다.
https://bos.kr/kwa-manual_v-13 < 버튼링크넣기 메뉴얼

6. 버튼 / 페이지 추가
ㄱ. 페이지 만들기를 하여 우측토글에 추가할 페이지 만듭니다.
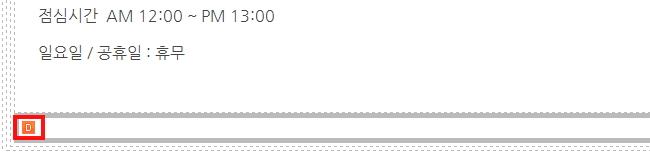
ㄴ.우측배너(toggle_right_banner.php)페이지 가장 하단 div추가
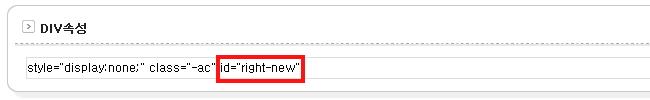
추가한 div 'D'클릭 div속성 ( style="display:none;" class="-ac" id="right-new" )추가
id값은 버튼 설정시 동일값을 입력해야 해당페이지가 열리게 설정할수 있음
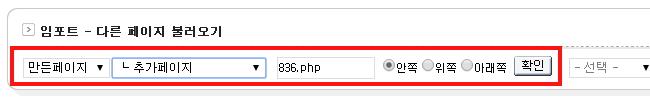
> 컨텐츠넣기 > 임포트/프로그램 > 만든페이지 불러오기



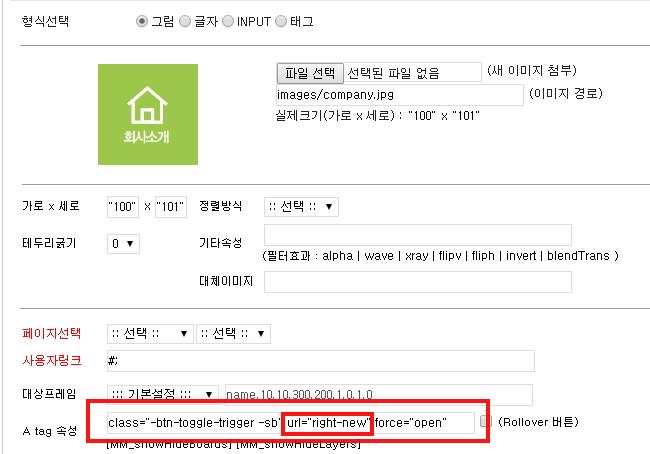
ㄷ. 버튼추가
버튼넣기 사용자정의 A tag 속성 (class="-btn-toggle-trigger -sb" url="right-new" force="open")
div id 값과 동일하게 적용

tip. 버튼 수정시 A tag 속성값과 해당 노출되는 div의 id, url값을 동일하게 입력합니다.




