[새로운 우편번호(5자리)로 변경하는 방법]
<작업전 반드시 읽고 진행해주세요>
* 직접 작업을 진행하시다가 문제가 생긴부분에 대해서는 전체복구로만 처리가 가능합니다.
* 작업을 직접 진행하기 어려우신 분들은 유료 작업요청을 해주시면됩니다 (http://bos.kr/kwa-ABS_goods_v-177-1007)
* 매뉴얼에서 복사한 내용은 메모장에 붙였다가 다시 복사해서 적용하세요. (눈에 안보이는 html 기호가 빠지도록)
* 설치 시기에 따라 line번호가 다를 수 있으니 내용을 확인하시고 수정하세요. (캡쳐이미지 참고)
* 작업전 다음주소 플러그인 설치가 필요합니다. (무료)
web@bos.kr < 플러그인을 설치할 계정의 FTP/총관리자정보를 메일로 보내주세요.
![]()
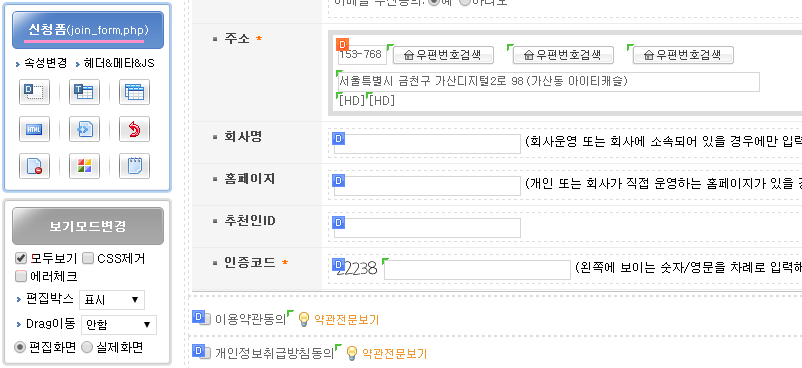
[회원가입시 주소입력하는 부분-PC]
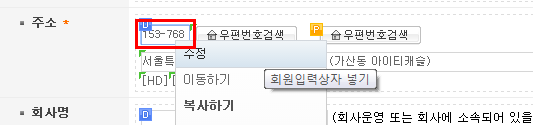
1. 신청폼 페이지 > 모두보기에 체크한 후 우편번호검색 항목을 두번 복사붙여넣기합니다.

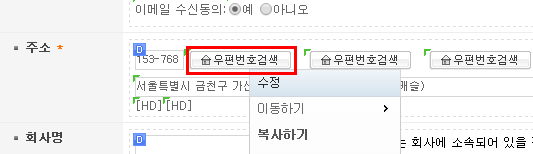
2-1. 첫번째 우편번호 검색 항목 클릭 > 수정

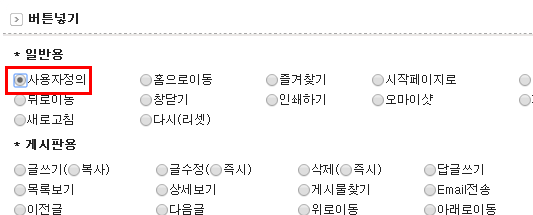
2-2. 버튼넣기 항목을 사용자정의로 지정

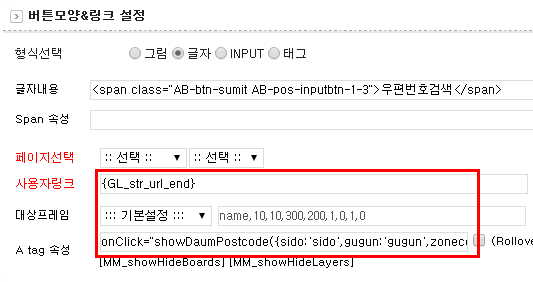
2-3. 사용자링크에 {GL_str_url_end} 입력
대상프레임 우측내용을 name,10,10,300,200,1,0,1,0 수정한후 좌측내용을 기본설정으로 변경
A tag속성아래 내용 입력
onClick="showDaumPostcode({sido:'sido',gugun:'gugun',zonecode:'post',address:'address'});"

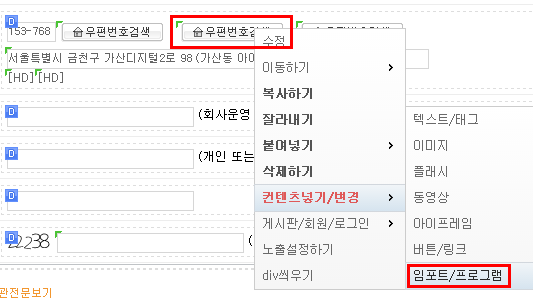
3-1. 두번째 우편번호검색항목 > 컨텐츠넣기/변경 > 임포트/프로그램 클릭

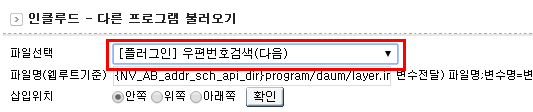
3-2. 파일선택에서 우편번호검색(다음) 으로 선택

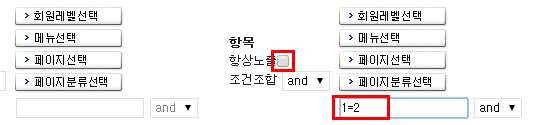
4-1. 세번째 우편번호검색 항목 > 노출설정하기 클릭

4-2. 항상노출 해제 후 1=2 속성 입력

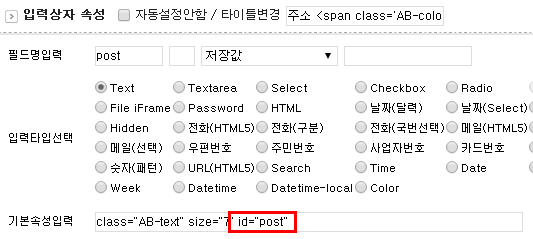
5. 우편번호입력 항목 수정 > 기본속성입력란에 id="post" 추가
* id는 한 번만 정의되어야 합니다. 이미 id="" 가 정의되어있다면 추가하지 마시고 그 곳을 수정하세요.


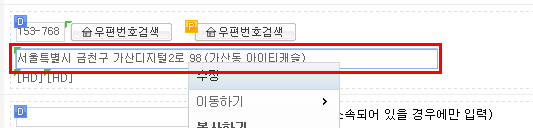
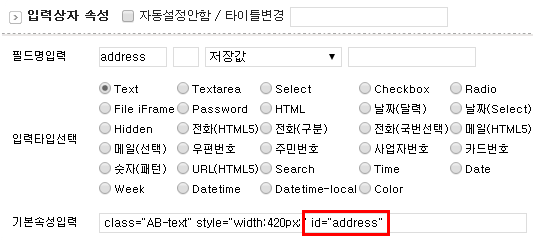
6. 주소입력 항목 수정 > 기본속성입력란에 id="address" 추가
* id는 한 번만 정의되어야 합니다. 이미 id="" 가 정의되어있다면 추가하지 마시고 그 곳을 수정하세요.


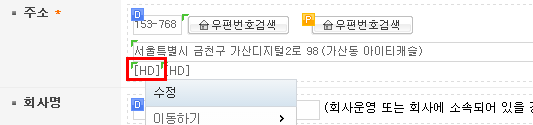
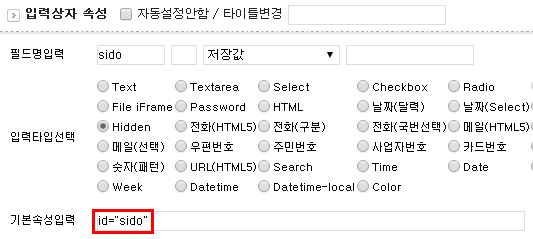
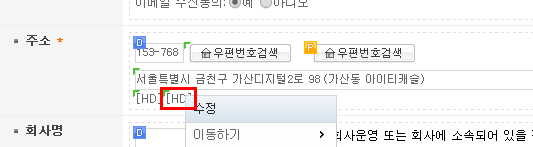
7. 좌측의 [HD]항목 수정 > 기본속성입력란에 id="sido" 추가 (필드명과 맞춰서 id입력)
* id는 한 번만 정의되어야 합니다. 이미 id="" 가 정의되어있다면 추가하지 마시고 그 곳을 수정하세요.


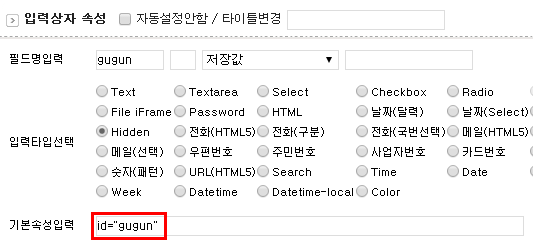
8. 우측의 [HD]항목 수정 > 기본속성입력란에 id="gugun" 추가 (필드명과 맞춰서 id입력)
* id는 한 번만 정의되어야 합니다. 이미 id="" 가 정의되어있다면 추가하지 마시고 그 곳을 수정하세요.


[회원가입시 주소입력하는 부분-M(모바일)]
모바일에서는 3-2. 내용만 다르기 때문에 이부분에 대해서만 추가 설명드립니다.
나머지 내용은 PC버전 설명을 참고해서 작업해주세요.
3-2. 우편번호검색(다음) 으로 선택 한후 파일명 뒤에 ;not_lable=Y 내용을 추가

![]()
[관리자 > 회원관리 부분]

1. 에디트플러스로 사이트에 접속합니다.
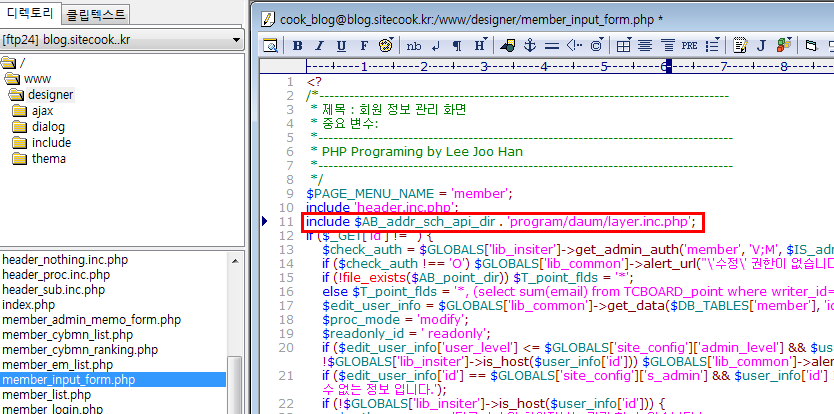
designer/member_inpu_form.php 경로에서 2가지 작업을 진행하면됩니다.
1-1.
10번째줄의 include 'header.inc.php'; 속성아래쪽으로
include $AB_addr_sch_api_dir . 'program/daum/layer.inc.php'; <해당 내용을 추가합니다.

1-2.
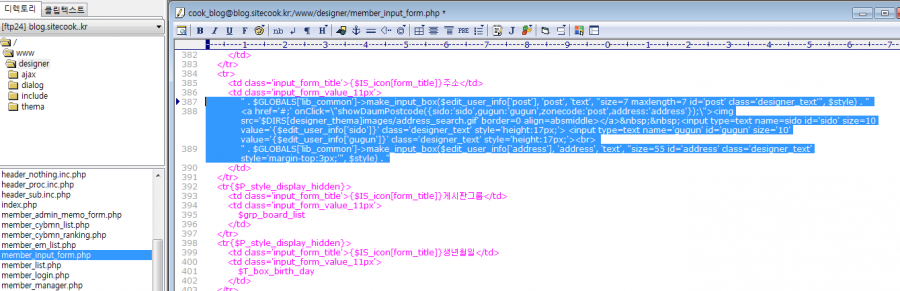
387~389 Line
" . $GLOBALS['lib_common']->make_input_box($edit_user_info['post'], 'post', 'text', "size=7 maxlength=7 class='designer_text'", $style) . "
<a href='#;' onclick=\"open_window_mouse('{$root}tools/search_address/index.php?form_name=TCSYSTEM_MEMBER_FORM&nm_post=post&nm_address=address&nm_sido=sido&nm_gugun=gugun', 0, -300, '500', '570')\"><img src='$DIRS[designer_thema]images/address_search.gif' border=0 align=absmiddle></a> <input type=text name=sido size=10 value='{$edit_user_info['sido']}' class='designer_text' style='height:17px;'> <input type=text name='gugun' size='10' value='{$edit_user_info['gugun']}' class='designer_text' style='height:17px;'><br>
" . $GLOBALS['lib_common']->make_input_box($edit_user_info['address'], 'address', 'text', "size=55 class='designer_text' style='margin-top:3px;'", $style) . "
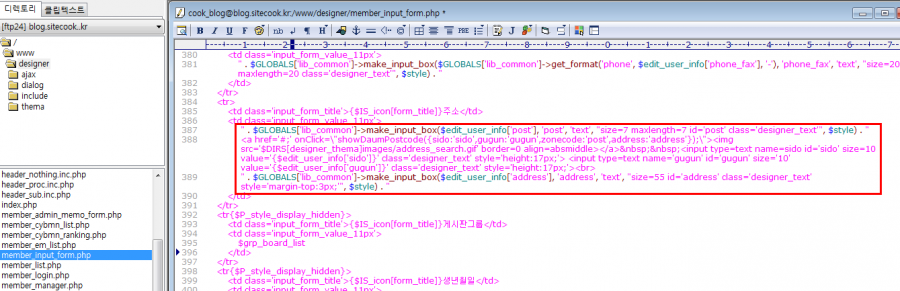
<tr>
<td class='input_form_title'>{$IS_icon[form_title]}주소</td>
<td class='input_form_value_11px'>
" . $GLOBALS['lib_common']->make_input_box($edit_user_info['post'], 'post', 'text', "size=7 maxlength=7 id='post' class='designer_text'", $style) . "
<a href='#;' onClick=\"showDaumPostcode({sido:'sido',gugun:'gugun',zonecode:'post',address:'address'});\"><img src='$DIRS[designer_thema]images/address_search.gif' border=0 align=absmiddle></a> <input type=text name=sido id='sido' size=10 value='{$edit_user_info['sido']}' class='designer_text' style='height:17px;'> <input type=text name='gugun' id='gugun' size='10' value='{$edit_user_info['gugun']}' class='designer_text' style='height:17px;'><br>
" . $GLOBALS['lib_common']->make_input_box($edit_user_info['address'], 'address', 'text', "size=55 id='address' class='designer_text' style='margin-top:3px;'", $style) . "
</td>
</tr>


![]()
[쇼핑몰 에디트플러스에서 작업할 내용]
처리하는 대부분의 내용은 post1,post2로 분류된 내용을 하나의 post로 변경하는작업입니다.
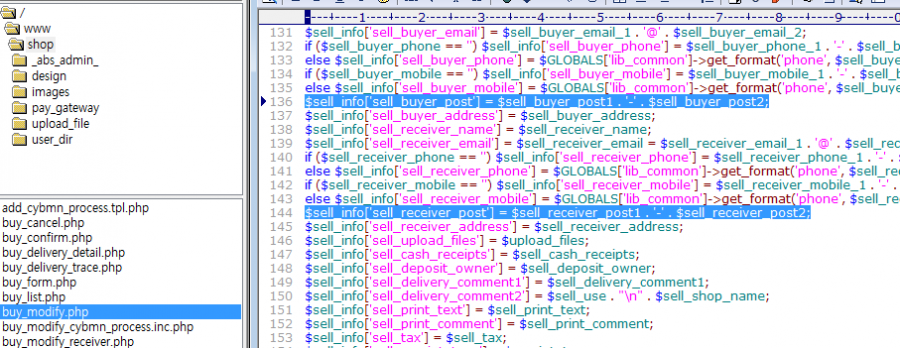
1. shop/buy_modify.php 아래 내용으로 변경
1-1.
Line 136 $sell_info['sell_buyer_post'] = $sell_buyer_post1 . '-' . $sell_buyer_post2; 를
$sell_info['sell_buyer_post'] = $sell_buyer_post; 로 변경
Line 144 $sell_info['sell_receiver_post'] = $sell_receiver_post1 . '-' . $sell_receiver_post2; 를
$sell_info['sell_receiver_post'] = $sell_receiver_post; 로 변경


2. shop/buy_form.php 경로에서
2-1.
Line 8 내용 앞에 // 를 추가하고
밑줄에 $s_zip = str_replace('-', '', $user_info['post']); 추가


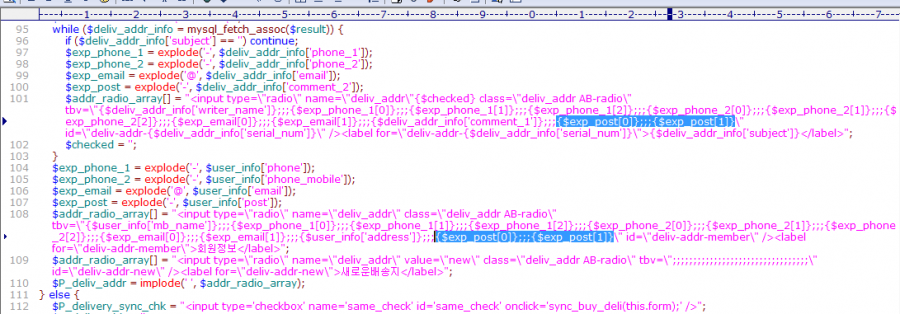
2-2.
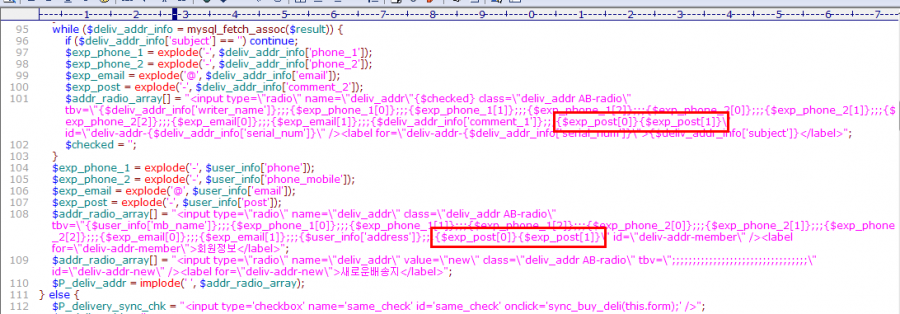
Line 101 {$exp_post[0]};;;{$exp_post[1]} > {$exp_post[0]}{$exp_post[1]} 내용으로 변경
Line 108 {$exp_post[0]};;;{$exp_post[1]} > {$exp_post[0]}{$exp_post[1]} 내용으로 변경
※ 나의배송지 없을 경우 패스


2-3.
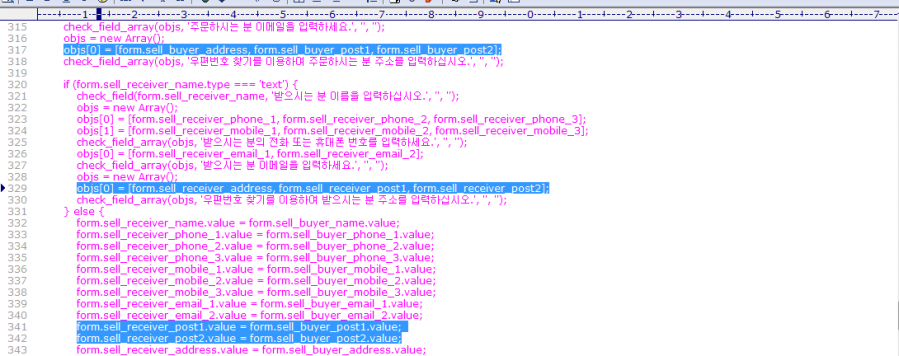
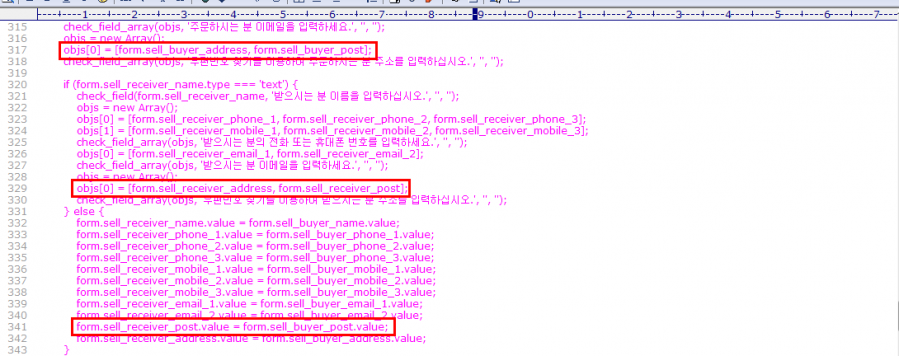
Line 317 objs[0] = [form.sell_buyer_address, form.sell_buyer_post1, form.sell_buyer_post2]; 를
objs[0] = [form.sell_buyer_address, form.sell_buyer_post]; 로 변경
Line 329 objs[0] = [form.sell_receiver_address, form.sell_receiver_post1, form.sell_receiver_post2]; 를
objs[0] = [form.sell_receiver_address, form.sell_receiver_post]; 로 변경
Line 341
form.sell_receiver_post1.value = form.sell_buyer_post1.value;
form.sell_receiver_post2.value = form.sell_buyer_post2.value;
를
form.sell_receiver_post.value = form.sell_buyer_post.value; 로 변경


2-4.
Line 429
form.sell_receiver_post1.value = form.sell_buyer_post1.value;
form.sell_receiver_post2.value = form.sell_buyer_post2.value;
를
form.sell_receiver_post.value = form.sell_buyer_post.value; 로 변경
Line 441
form.sell_receiver_post1.value = '';
form.sell_receiver_post2.value = '';
를
form.sell_receiver_post.value = ''; 내용으로 변경
Line 453 ,'sell_receiver_post' 내용으로 변경 (※ 없을 경우 패스)


3. shop/design/pc/theme01/buy_form.inc.php
3-1.
Line 33~35
<input name='sell_buyer_post1' type='text' style='width:43px;' value='{$s_zip[0]}' readonly class=AB-text> -
<input name='sell_buyer_post2' type='text' style='width:43px;' value='{$s_zip[1]}' readonly class=AB-text>
<img src='{$shop_design_dir}images/tm_bn_search_address_num.gif' alt='우편번호찾기' style='cursor:pointer;' onClick=\"open_search_post('{$root}tools/search_address/index.php?form_name=sell_form&nm_post_one=sell_buyer_post1&nm_post_two=sell_buyer_post2&nm_address=sell_buyer_address');\">
를
<input name='sell_buyer_post' type='text' style='width:55px;' id='post1' value='{$s_zip}' readonly class='AB-text'>
<span class='AB-button AB-btn-thema AB-bgimg-pos01'><button type='button' name='search_post' style='color:#fff;font-size:12px;' onClick=\"showDaumPostcode({zonecode:'post1',address:'address1'});\">주소검색</button></span>
Line 39 readonly > id='address1' 내용변경
* id는 한 번만 정의되어야 합니다. 이미 id="" 가 정의되어있다면 추가하지 마시고 그 곳을 수정하세요.


3-2.
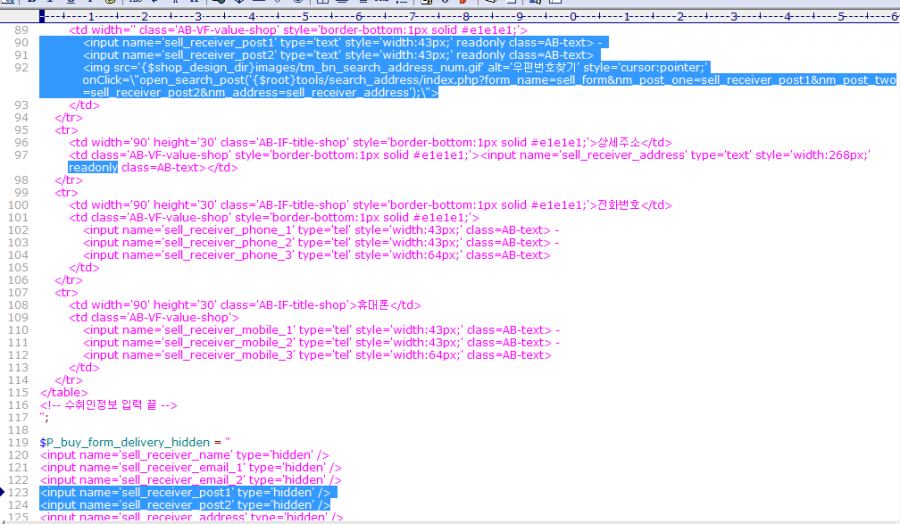
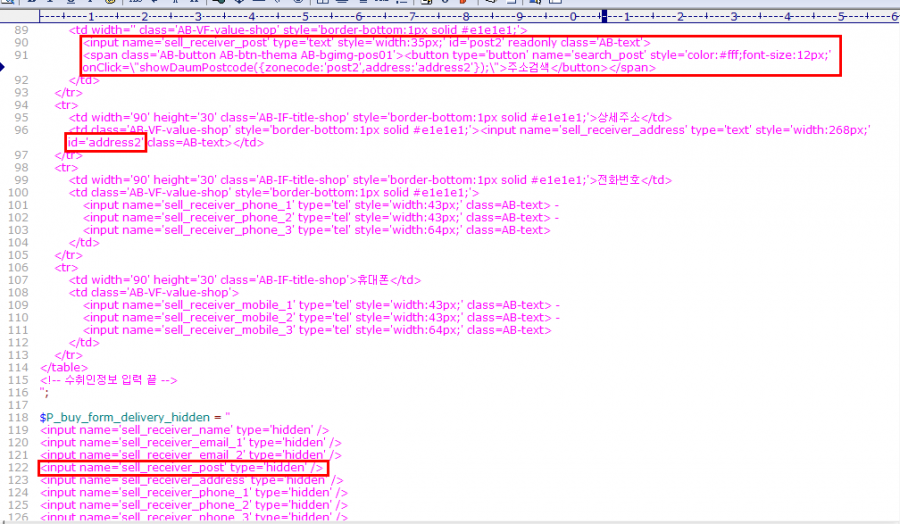
Line 90 <input name='sell_receiver_post1' type='text' style='width:43px;' readonly class=AB-text> - 줄을
<input name='sell_receiver_post' type='text' style='width:35px;' id='post2' readonly class='AB-text'> 로 변경
Line 91 <input name='sell_receiver_post2' type='text' style='width:43px;' readonly class=AB-text> 줄을
<span class='AB-button AB-btn-thema AB-bgimg-pos01'><button type='button' name='search_post' style='color:#fff;font-size:12px;' onClick=\"showDaumPostcode({zonecode:'post2',address:'address2'});\">주소검색</button></span> |
로 변경
Line 92 삭제 (▼삭제할 내용)
<img src='{$shop_design_dir}images/tm_bn_search_address_num.gif' alt='우편번호찾기' style='cursor:pointer;' onClick=\"open_search_post('{$root}tools/search_address/index.php?form_name=sell_form&nm_post_one=sell_receiver_post1&nm_post_two=sell_receiver_post2&nm_address=sell_receiver_address');\">
Line 97 readonly > id='address2' 내용변경
* id는 한 번만 정의되어야 합니다. 이미 id="" 가 정의되어있다면 추가하지 마시고 그 곳을 수정하세요.
Line 123~124
<input name='sell_receiver_post1' type='hidden' />
<input name='sell_receiver_post2' type='hidden' />
를
<input name='sell_receiver_post' type='hidden' /> 로 변경


4. shop/design/pc/theme01/buy_list_detail.inc.php
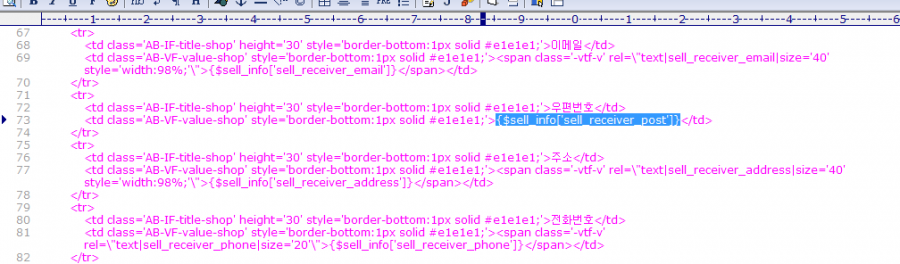
4-1.
Line 72 {$sell_info[sell_receiver_post]} 를
<span class='-vtf-v' rel=\"text|sell_receiver_post|size='10'\">{$sell_info['sell_receiver_post']}</span> <img src='{$shop_design_dir}images/tm_bn_search_address_num.gif' alt='우편번호찾기' style='cursor:pointer;display:none;' onClick=\"showDaumPostcode({zonecode:'sell_receiver_post',address:'sell_receiver_address'});\" class=\"-vtf-tog\"> |
로 변경


5. shop/design/mobile/theme01/buy_form.inc.php
5-1.
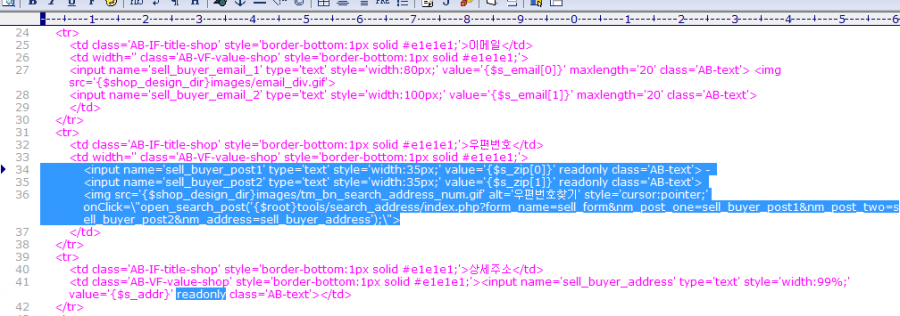
Line 34~36
<input name='sell_buyer_post1' type='text' style='width:35px;' value='{$s_zip[0]}' readonly class='AB-text'> -
<input name='sell_buyer_post2' type='text' style='width:35px;' value='{$s_zip[1]}' readonly class='AB-text'>
<img src='{$shop_design_dir}images/tm_bn_search_address_num.gif' alt='우편번호찾기' style='cursor:pointer;' onClick=\"open_search_post('{$root}tools/search_address/index.php?form_name=sell_form&nm_post_one=sell_buyer_post1&nm_post_two=sell_buyer_post2&nm_address=sell_buyer_address');\"> 를
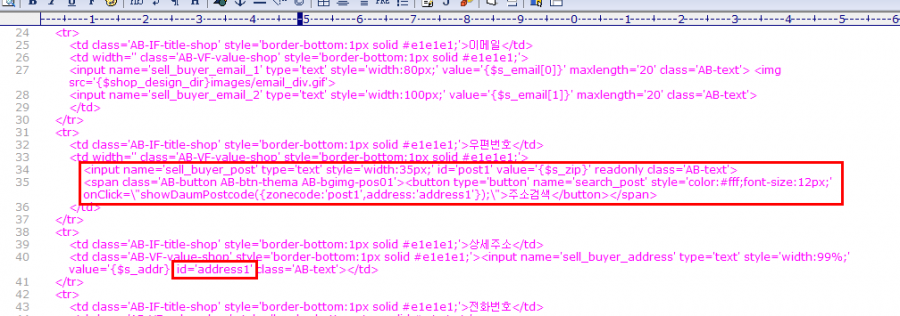
<input name='sell_buyer_post' type='text' style='width:55px;' id='post1' value='{$s_zip}' readonly class='AB-text'>
<span class='AB-button AB-btn-thema AB-bgimg-pos01'><button type='button' name='search_post' style='color:#fff;font-size:12px;' onClick=\"showDaumPostcode({zonecode:'post1',address:'address1'});\">주소검색</button></span>
로 변경
Line40 readonly > id='address1'
* id는 한 번만 정의되어야 합니다. 이미 id="" 가 정의되어있다면 추가하지 마시고 그 곳을 수정하세요.


5-2.
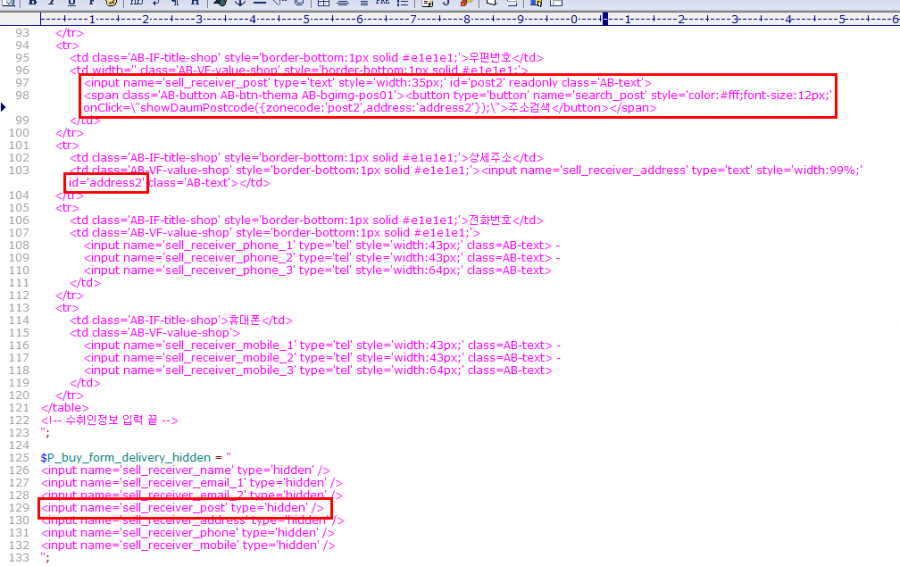
Line 97~99
<input name='sell_receiver_post1' type='text' style='width:35px;' readonly class='AB-text'> -
<input name='sell_receiver_post2' type='text' style='width:35px;' readonly class='AB-text'>
<img src='{$shop_design_dir}images/tm_bn_search_address_num.gif' alt='우편번호찾기' style='cursor:pointer;' onClick=\"open_search_post('{$root}tools/search_address/index.php?form_name=sell_form&nm_post_one=sell_receiver_post1&nm_post_two=sell_receiver_post2&nm_address=sell_receiver_address');\">
를
<input name='sell_receiver_post' type='text' style='width:55px;' id='post2' readonly class='AB-text'>
<span class='AB-button AB-btn-thema AB-bgimg-pos01'><button type='button' name='search_post2' style='color:#fff;font-size:12px;' onClick=\"showDaumPostcode({zonecode:'post2',address:'address2'});\">주소검색</button></span>
로 변경
Line 103 readonly > id='address2' 내용변경
* id는 한 번만 정의되어야 합니다. 이미 id="" 가 정의되어있다면 추가하지 마시고 그 곳을 수정하세요.
Line 130~131
<input name='sell_receiver_post1' type='hidden' />
<input name='sell_receiver_post2' type='hidden' />
<input name='sell_receiver_post' type='hidden' />
로 변경


6. shop/design/mobile/theme01/buy_list_detail.inc.php
6-1.
Line 74 {$sell_info['sell_receiver_post']} 를
<span class='-vtf-v' rel=\"text|sell_receiver_post|size='10'\">{$sell_info['sell_receiver_post']}</span>
<img src='{$shop_design_dir}images/tm_bn_search_address_num.gif' alt='우편번호찾기' style='cursor:pointer;display:none;' onClick=\"showDaumPostcode({zonecode:'sell_receiver_post',address:'sell_receiver_address'});\" class=\"-vtf-tog\">
로 변경


7. include/jquery/jquery-abuilder.js (나의배송지관리가 없는경우 생략)
[쇼핑몰 브라우저상에서 작업할 내용 -PC]
1. 우편번호 관련한 P아이콘 생성
1-1.
도메인주소/designer/page_designer.php?design_file=sell_form.php (주문서 작성 페이지)
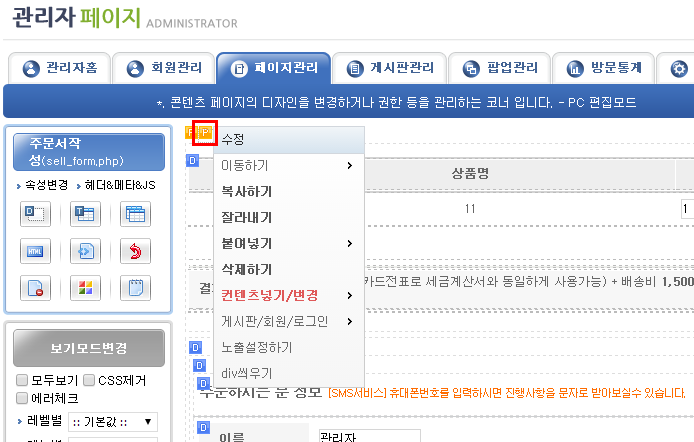
먼저 주문서 작성 페이지에서 상단의 P를 복사 아래쪽으로 항목붙여넣기 합니다.

1-2.
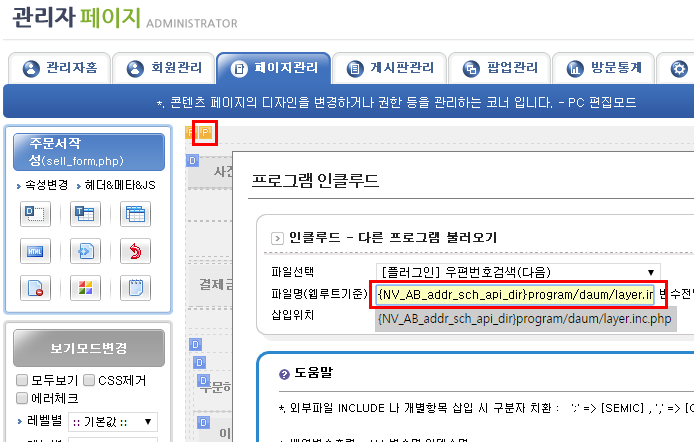
추가한 P를 클릭 > 수정

1-3.
파일명입력란에 {NV_AB_addr_sch_api_dir}program/daum/layer.inc.php 내용을 입력후 확인
(※ \ 제거)

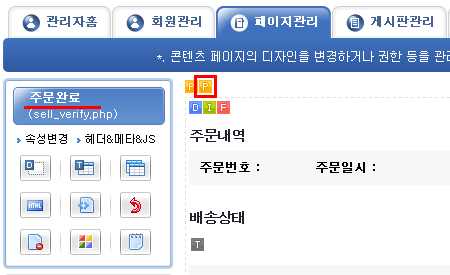
2. P 작업이 완료되면, P를 복사하여 (주문완료페이지), (주문서보기폼), (배송지관리 입력폼)에 P를 추가합니다.
2-1.
도메인주소/designer/page_designer.php?design_file=sell_verify.php (주문완료 페이지)

2-2. (주문서보기폼)
도메인주소/designer/page_designer.php?design_file=sell_verify_vf.imp.php
2-3. (나의배송지관리가 없는경우 생략)
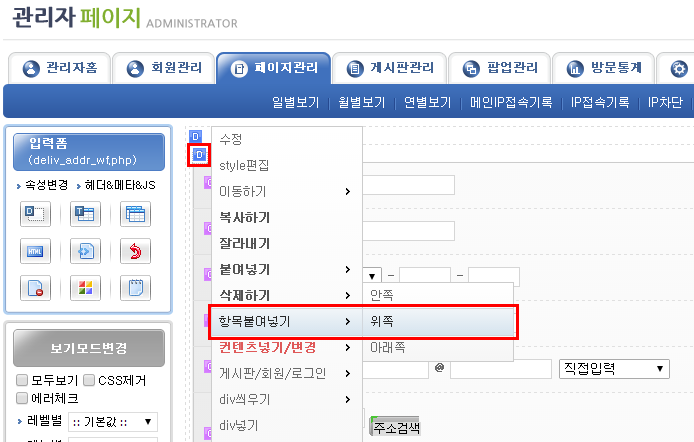
도메인주소/designer/page_designer.php?design_file=deliv_addr_wf.php (배송지관리 입력폼)

* 배송지관리 입력폼에 P붙여넣기시 아래 이미지처럼 안쪽의 D아이콘 의 위쪽으로 붙여넣기 작업을 해주시면 위의 이미지 처럼 적용가능합니다.(나의배송지관리가 없는경우 생략)

3. 배송지관리 입력폼의 추가 작업(나의배송지관리가 없는경우 생략)
주소검색버튼 클릭 > 수정 A tag 속성 입력란에
onClick="showDaumPostcodePop({zonecode:'comment_2',address:'comment_1'});" 내용을 추가합니다


4. 배송지관리 리스트폼 작업(나의배송지관리가 없는경우 생략)
도메인주소/designer/page_designer.php?design_file=deliv_addr_v.php (배송지관리 리스트폼)
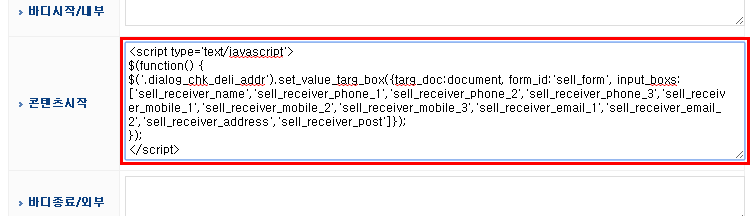
헤더&메타&JS > 콘텐츠시작 부분에 아래내용 입력
<script type='text/javascript'> |


[쇼핑몰 브라우저상에서 작업할 내용 -M(모바일)]
아래의 설명부분만 참고하여 PC와 동일하게 P아이콘을 추가하는 작업을 진행하시면 됩니다.
PC에서 작업하는 내용의 1-3, 4번 내용만 다르기 때문에 해당 부분에 대해서만 추가 설명을 드리겠습니다.
1-3. 파일명입력란에 {NV_AB_addr_sch_api_dir}program/daum/layer.inc.php;not_lable=Y 내용을 추가

1-3. 번 작업진행 후 추가한 P아이콘을 복사하여
(PC에서 작업하는) 2~3번 내용을 참고하시어 처리해주세요.
4. 배송지관리 리스트폼 작업(나의배송지관리가 없는경우 생략)
도메인주소/designer/page_designer.php?design_file=deliv_addr_v.php&pc=m (배송지관리 리스트폼)
헤더&메타&JS > 콘텐츠시작 부분에 아래내용 입력




