카카오지도에서 제공하는 html 소스를 불러오는 방법입니다.
주의! 카카오지도는 BOS 솔루션의 기능이 아니기 때문에 '불러오기' 외의 추가적인 기술 설명 및 도움은 드리지 않습니다.
■ 카카오지도 html 소스 복사하기
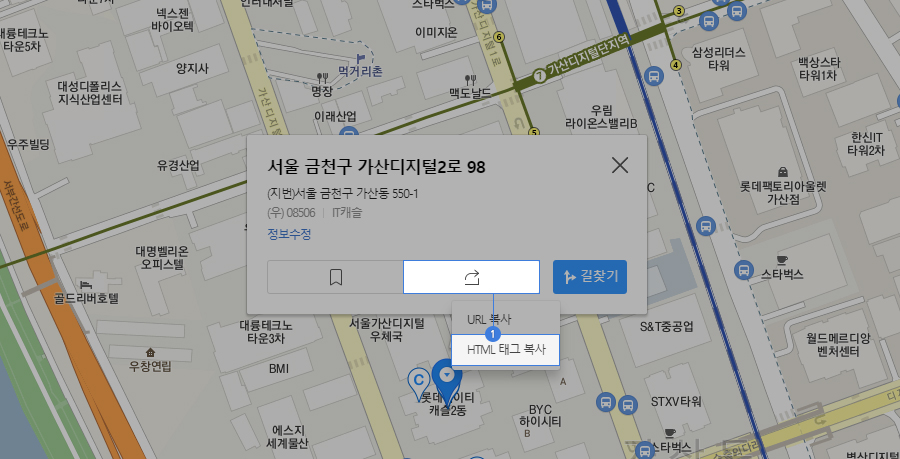
① 카카오지도 접속
https://map.kakao.com/ 카카오지도에서 주소를 검색한 뒤 공유아이콘 클릭 > HTML 태그 복사를 클릭합니다.

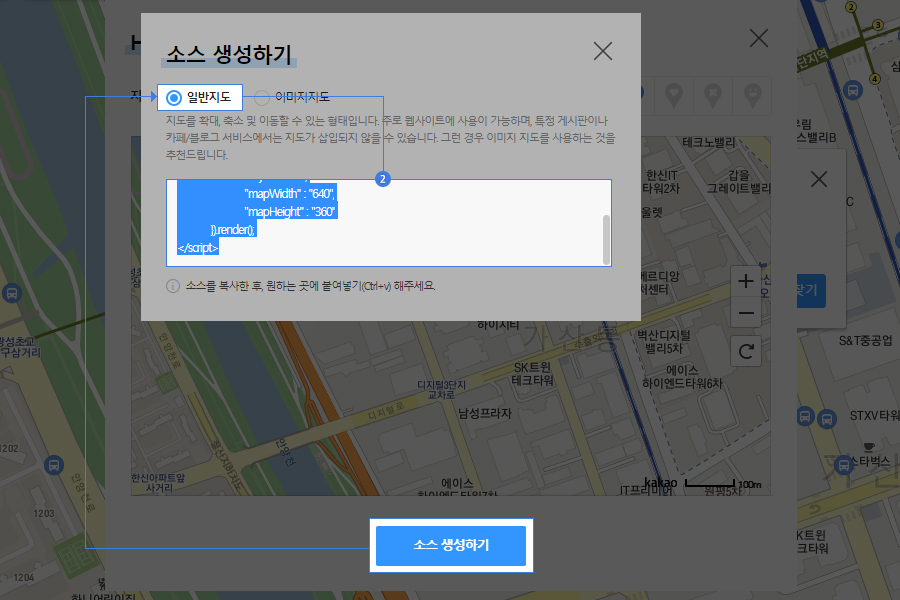
② 일반지도 소스 복사
소스생성하기 클릭 > '일반지도' 체크 후 소스를 복사합니다.

■ 홈페이지에 복사한 소스 붙여넣기
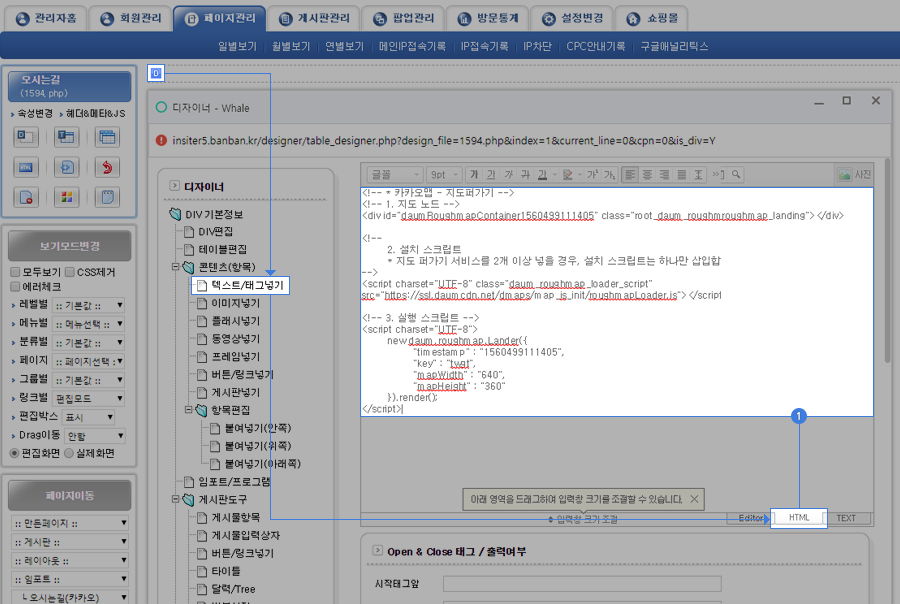
① div 안에 소스 넣기
지도를 넣을 div의 D클릭 > 텍스트/태그넣기 > HTML탭 클릭 > 복사한 소스를 붙여넣기 한 뒤 저장합니다.

카카오톡 사이즈 최적화는 지원이 되지 않습니다.
사진을 참고하여 px을 작게 넣어주세요.
※ 모바일 버전의 경우, 편집화면(모바일)에서
- 1. 지도노드 부분의 div 끝에 style="width:100%;" 를 추가로 입력해주세요.
<!-- 1. 지도 노드 -->
<div id="daumRoughmapContainer1568979425094" class="root_daum_roughmap root_daum_roughmap_landing" style="width:100%"></div>
- 3. 실행 스크립트 내의 "mapWidth" : "640" 내용을 삭제해주세요.
참고! 버전마다 페이지만들기 및 텍스트/태그 항목넣기 방법이 조금씩 다릅니다.
소스 붙여넣기 과정이 어려우신 분들은 본인의 버전에 맞는 동영상 기초교육을 먼저 수강해주시고 >> https://bos.kr/kwa-study_video
그래도 어려우신 분들은 사용자포럼 게시판 또는 Q&A교육을 이용해주시기 바랍니다.




