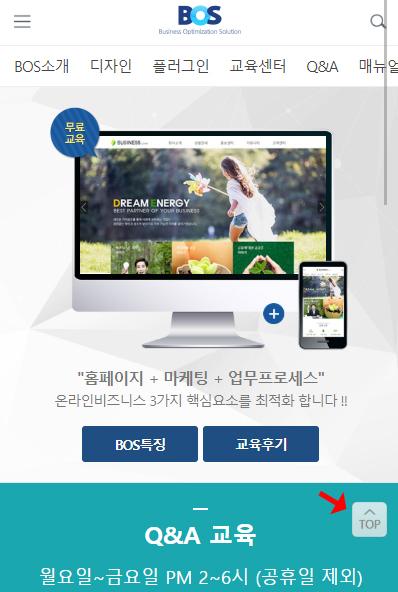
모바일에서 스크롤이 내려갔을 때 위로 이동할 수 있도록 TOP 버튼을 추가하는 방법입니다. (PC에서도 사용가능)

※ 메인/서브에 공통으로 사용되는 헤더 페이지에 버튼 추가하는 것을 권장합니다.
1. 헤더 페이지에 div를 하나 추가합니다.
헤더 페이지 편집화면에서 좌측메뉴 중에 'DIV' 버튼을 클릭합니다.

2. TOP 버튼을 넣은 영역의 위치 지정
div속성에 style="position:fixed; right:20px; bottom:50px; z-index:1000;" 를 입력해 주세요.
TOP 버튼을 넣은 영역의 위치를 적용하는 소스이며, right20px; bottom:50px; 에 원하는 위치값으로 조정하시면 됩니다.
3. TOP 버튼 넣기
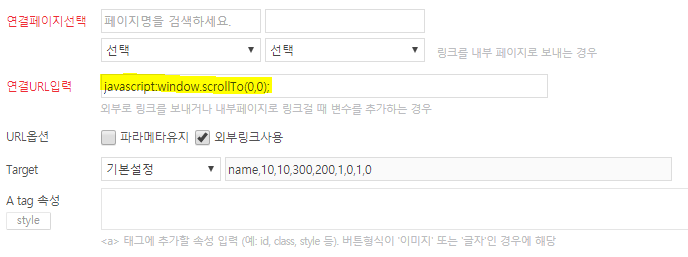
D 아이콘 > 컨텐츠넣기 > 버튼/링크 > 원하는 이미지를 첨부한 후, URL입력에 javascript:window.scrollTo(0,0); 를 입력합니다.
(외부링크사용 옵션이 있는 경우에는 체크해 주세요. 없으면 안하셔도 됩니다.)