카카오지도에서 제공하는 html 소스를 불러오는 방법입니다.
주의! 카카오지도는 BOS 솔루션의 기능이 아니기 때문에 '불러오기' 외의 추가적인 기술 설명 및 도움은 드리지 않습니다.
1. 카카오지도 접속
https://map.kakao.com에 접속하여 주소를 검색한 뒤, +아이콘 > 공유 > HTML 태그 복사 를 클릭해주세요.

2. HTML소스복사에서 '소스 생성하기'버튼을 클릭하시면 해당 위치의 지도소스가 생성됩니다.
소스를 복사해주세요.

3. DIV안에 소스 붙여넣기
복사된 소스를 붙여넣을 DIV 클릭 > 컨텐츠넣기 > 텍스트/태그 넣기 를 클릭해주세요.
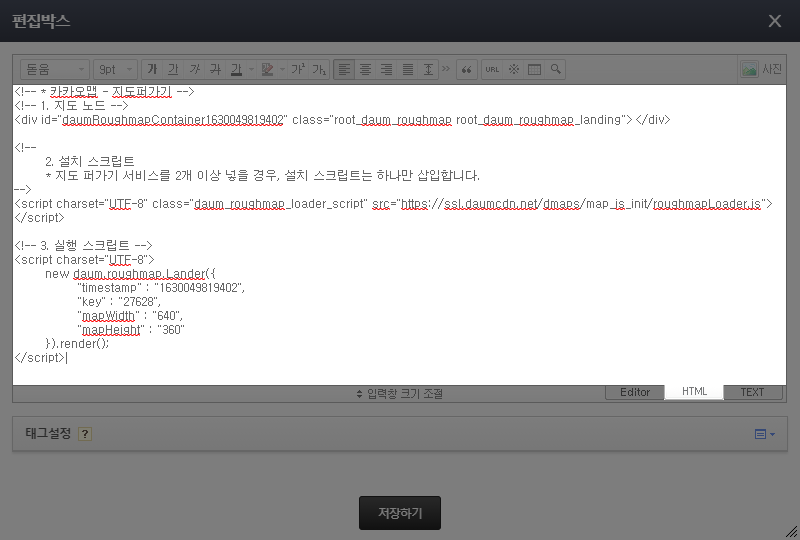
Editor가 아닌 HTML탭을 클릭하셔서 이 부분에 복사한 소스를 붙여넣어주세요.

4. 저장하시면 편집화면, 실제화면에서도 지도를 확인하실 수 있습니다.


※ 모바일 버전의 경우, 편집화면(모바일)에서
- 1. 지도노드 부분의 div 끝에 style="width:100%;" 를 추가로 입력해주세요.
<!-- 1. 지도 노드 -->
<div id="daumRoughmapContainer1568979425094" class="root_daum_roughmap root_daum_roughmap_landing" style="width:100%"></div>
- 3. 실행 스크립트 내의 "mapWidth" : "640" 내용을 삭제해주세요.
※참고사항
카카오톡 사이즈 최적화는 지원이 되지 않습니다.
실제화면의 사이즈를 참고하여 px을 조절해주세요.
HTMl소스를 넣는 것이 아닌 카카오API를 발급받아서 지도를 사용하는 방법도 있습니다.
카카오 키 발급방법 매뉴얼 링크 안내 : https://bos.kr/kwa-manual_v-1608




