[GNB의 서브메뉴 가로크기를 아래 그림처럼 맞추는 방법]
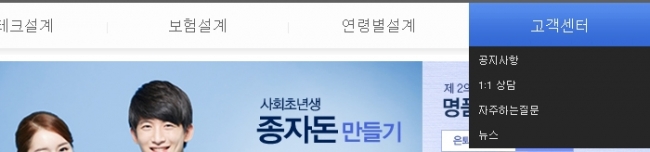
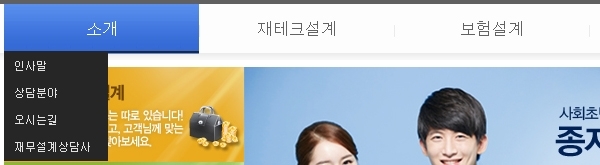
<수정 전>

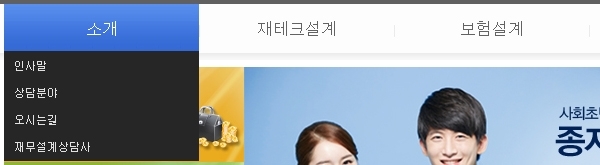
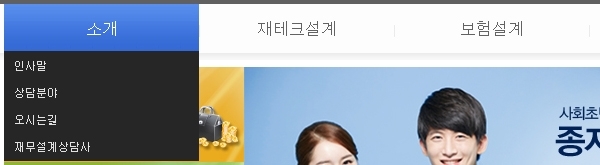
<수정 후>

<처리방법>
* 이 메뉴얼은 GNB 서브메뉴 형태가 '세로형'일 때 따라하실 수 있습니다.
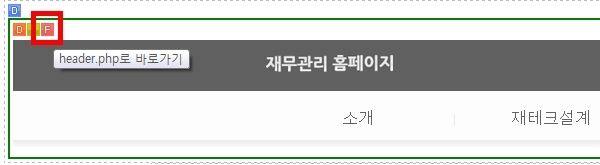
1. 메인페이지에서 페이지편집 클릭 > GNB가 들어있는 헤더의 F아이콘 클릭

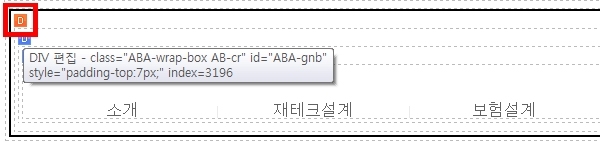
2. GNB를 감싸는 검은색 테두리(행)의 D아이콘 클릭

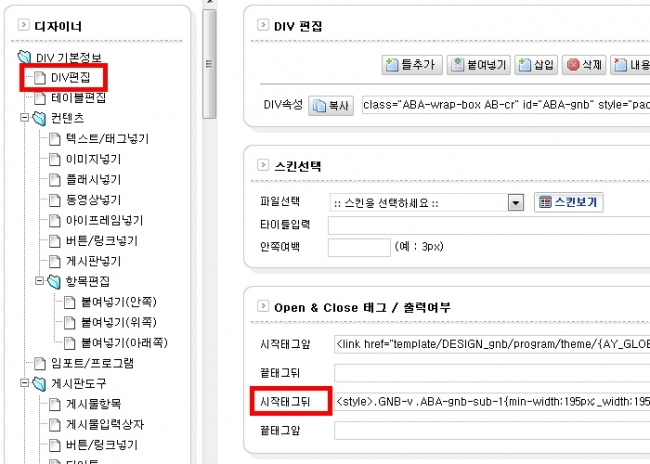
3. DIV편집 클릭 > Open&Close 태크/출력여부의 '시작태그뒤' 입력칸에 아래 문구 입력
<style>.GNB-v .ABA-gnb-sub-1{min-width:195px;_width:195px;}</style>

4. 실제화면을 보면서 3번의 빨간색 px 값을 조절하시면 됩니다.

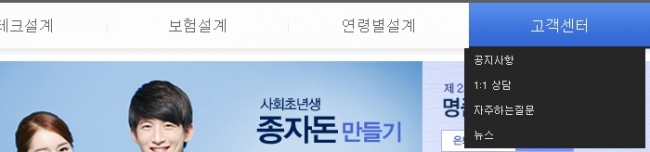
!!!! 위 방법대로 하시면 아래 사진처럼 맨 마지막 메뉴가 어긋나는 경우가 생깁니다. !!!!

해결방법
위 메뉴얼의 3번 입력칸에 추가로 아래 문구를 적어주세요
.ABA-gnb li.AB-last .ABA-gnb-sub-1{left:780px !important;}
(3번 입력칸에는 최종적으로 아래와 같이 입력하게됩니다.)
<style>.GNB-v .ABA-gnb-sub-1{min-width:195px;_width:195px;} .ABA-gnb li.AB-last .ABA-gnb-sub-1{left:780px !important;}</style>
실제화면을 보면서 위의 빨간색 px 값을 조절하시면 됩니다.